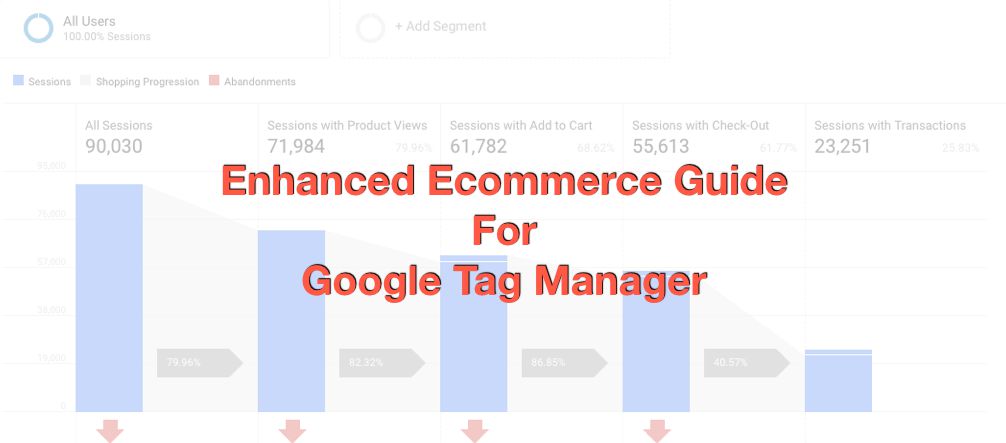
Guía de comercio electrónico mejorada para el Administrador de etiquetas de Google
El comercio electrónico mejorado es sin duda una de las mejores características de la interfaz de usuario de informes que ofrece Google Analytics . El comercio electrónico mejorado, como su nombre lo indica, es un conjunto de dimensiones, métricas e informes, que se combinan para proporcionarle una visión bastante completa de cómo los usuarios interactúan con sus productos en su tienda web. El principal inconveniente del comercio electrónico mejorado es, como con todas las cosas buenas, que es complicado de implementar.

Afortunadamente, hay Google Tag Manager . Teóricamente, podría implementar el comercio electrónico mejorado a través del Administrador de etiquetas de Google sin agregar una sola línea de lógica funcional en la base de código de su sitio web. Podrías hacer todo simplemente raspando el Modelo de Objetos del Documento (DOM). Sin embargo, como hemos aprendido con el paso de los años, GTM es una herramienta con la cual la exigencia triunfa rápidamente. Siempre que trabaje dataLayer, por ejemplo, estará invirtiendo en la estabilidad de su proceso de recopilación de datos. Por lo tanto, aunque hablaré sobre el raspado DOM más adelante en la guía, el enfoque aquí estará en una configuración en la que el front-end produce documentos HTML y / o JavaScript que puebla los valores de comercio electrónico dataLayersin usar el raspado DOM u otro piratas del lado del cliente para hacer el trabajo.
Hay mucha información en este artículo. Gran parte de esto ya está cubierto en la excelente Guía para desarrolladores de comercio electrónico mejorado de Google , pero hay muchas trampas que podría haber cubierto en artículos anteriores (consulte el capítulo Lecturas adicionales ), o que tal vez ni siquiera haya escrito antes.
¡NOTA! Esta es una guía de implementación . Si desea saber cómo funciona el comercio electrónico mejorado o cómo asignar su sitio a interacciones relevantes, querrá consultar la documentación del centro de soporte de Google .
Cómo leer esta guía
Obviamente, tendría sentido si lees la guía de arriba a abajo. Sin embargo, estoy totalmente de acuerdo en que la locuacidad de mi retórica podría ser tediosa para algunos en toda su gloria detallada. Además, a veces escribo cosas tontas como esa.
Por lo tanto, dependiendo de cuál sea su rol en el proyecto de implementación, puede haber solo algunos capítulos que sean relevantes para usted. Sin embargo, ¡no olvide consultar con todos los interesados en el proyecto! No tiene sentido que un desarrollador escriba código sin comprender para qué se necesita el código. Del mismo modo, no tiene sentido que la persona que opera el Administrador de etiquetas de Google utilice las dataLayerestructuras sin comprender las limitaciones de los sistemas de back-end o front-end.
Si es desarrollador y tiene la tarea de implementar los
dataLayerobjetos , querrá leer los siguientes capítulos (en orden):
- Introducción
- Poblar la capa de datos
- Una palabra sobre raspar el DOM
- Combinando diferentes tipos de datos en un solo hit de EEC
- Dimensiones y métricas personalizadas de ámbito de producto
- Recuerde: sea consistente
- Tipos de datos: acciones y todas sus subsecciones
- Tipos de datos: impresiones y todas sus subsecciones
- Tipos de datos: Promociones y todas sus subsecciones.
Si usted es la persona encargada de configurar EEC a través de la interfaz de usuario del Administrador de etiquetas de Google , deberá centrarse en los siguientes capítulos (en orden):
- Introducción
- Diferencias (y similitudes) con el comercio electrónico estándar
- Enviar los datos a Google Analytics utilizando la capa de datos
- Enviar los datos a Google Analytics utilizando una variable de JavaScript personalizada
- Vista de página o etiqueta de evento
- Tipos de datos: acciones y todas sus subsecciones
- Tipos de datos: impresiones y todas sus subsecciones
- Tipos de datos: Promociones y todas sus subsecciones.
- Depuración de la configuración
- Reglas de oro del comercio electrónico mejorado
Como dije, todavía deseo que pases el tiempo leyendo toda la guía. No creo que haya información irrelevante para nadie que trabaje en el proyecto, y tiene sentido comprender la complejidad total de la implementación en lugar de centrarse solo en las cosas que son directamente relevantes para su trabajo.
Introducción
La implementación del comercio electrónico mejorado requiere una descripción general de los siguientes componentes:
- Los diversos tipos de datos que se pueden enviar a GA ( Acciones , Vistas de impresión , Vistas de promoción ).
- Cómo
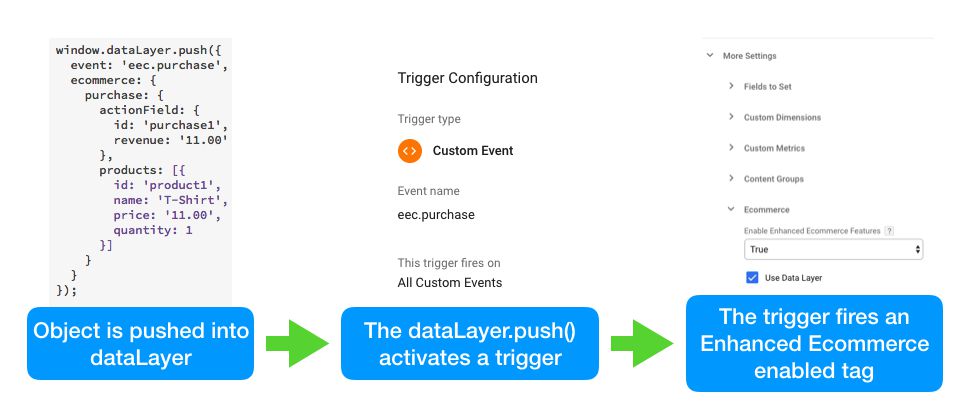
'ecommerce'se compila y empuja el objetodataLayer(o se genera con una variable JavaScript personalizada ). - Cómo se envían estos datos con una etiqueta a Google Analytics.
Estos tres componentes son necesarios, y los tres requieren cierta comprensión de cómo funciona el Administrador de etiquetas de Google, cómo interactúan las etiquetas y los activadores dataLayer, y cómo se envían los datos de comercio electrónico mejorado a Google Analytics. Todo esto se cubrirá en esta guía.

Huelga decir que si desea una implementación sólida , la interacción y la cooperación con los desarrolladores front-end de su sitio es absolutamente imprescindible . Normalmente, los desarrolladores front-end utilizan plantillas de página y variables del lado del servidor (usando PHP o React.js , por ejemplo) para construir la estructura HTML de cualquier página. En las páginas de comercio electrónico mejorado, es importante que integren el front-end con cualquier sistema de comercio electrónico que tenga en uso, para que este sistema produzca los valores necesarios dinámicamente para que los desarrolladores de front-end se canalicen hacia el dataLayer.
Para las interacciones que tienen lugar después de la carga de la página, como las interacciones del carrito, los desarrolladores front-end pueden necesitar actualizar el sitio JavaScript para completar el dataLayerobjeto con los valores necesarios en el cliente.
O simplemente puede tener cuidado al viento y raspar todo el HTML a través del Administrador de etiquetas de Google. El objetivo de esta guía no es recomendar ningún curso de acción específico, sino destacar las diferentes formas en que puede ejecutar el proyecto de implementación de comercio electrónico mejorado.
Diferencias (y similitudes) con el comercio electrónico estándar
Si ha estado ejecutando el comercio electrónico estándar a través del Administrador de etiquetas de Google, existen principalmente tres diferencias principales entre eso y el comercio electrónico mejorado.
- El comercio electrónico estándar solo recopila transacciones (es decir, visitas de «Compra» en EEC): no hay otros componentes en su embudo (de hecho, no hay embudo).
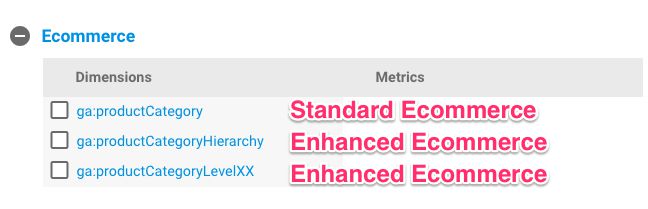
- El comercio electrónico estándar usa un
categoryformato diferente . - El comercio electrónico estándar no admite métricas y dimensiones personalizadas con ámbito de producto .
¡Una cosa a la que debe prestar atención es que puede recopilar éxitos de comercio electrónico estándar y comercio electrónico mejorado en una vista de Google Analytics habilitada para comercio electrónico mejorado! Esto significa que si deja su seguimiento «antiguo» en su lugar y ejecuta una implementación de comercio electrónico mejorado en paralelo, podría terminar con transacciones de doble conteo .
Google Analytics hace transacciones idénticas deduplicar enviados en una sesión, pero es suficiente para algunos componentes en los dos diferentes métodos de seguimiento a diferencia de GA para recoger los datos dos veces.
La categoría de producto se recopila en una dimensión diferente, según el método que esté utilizando. Entonces, si llena la categoryclave de un producto utilizando cualquiera de los métodos, la dimensión que está buscando en GA será diferente.

Pautas de implementación
Los siguientes capítulos cubrirán ciertos aspectos de una implementación de comercio electrónico mejorado. Como dije en la Introducción , la forma en que se rellenan los valores dataLayerdepende de la integración entre el front-end de su sitio y la plataforma de comercio electrónico que utiliza. Algunas plataformas, como WooCommerce para WordPress, introducen esta integración utilizando un complemento , mientras que otras, como Magento, la ofrecen de manera inmediata como una característica .
Sin embargo, hay muchas plataformas y configuraciones de comercio electrónico personalizadas que requieren ajustes para que produzcan los valores en variables que sus desarrolladores front-end pueden utilizar.
El siguiente capítulo, por ejemplo, simplemente indica cómo dataLayerdebe verse el objeto genérico . La forma en que termine de completar los valores en las claves requeridas depende de usted, pero generalmente se realiza de una de las siguientes maneras:
1) Se dataLayer.push()escribe directamente en la plantilla de página por cualquier mecanismo del lado del servidor que tenga para producir las plantillas.
2) El dataLayer.push()servidor web o la plataforma de comercio electrónico generan dinámicamente el uso de una combinación de solicitudes JavaScript y HTTP.
3) Los pares clave-valor se rellenan raspando la página HTML usando Google Tag Manager.
Poblar la capa de datos
El comercio electrónico mejorado requiere una sintaxis específica para los objetos empujados dataLayero generados con una variable JavaScript personalizada. Por ejemplo, un dataLayer.push()objeto de comercio electrónico mínimo requerido para una compra se ve así:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'eec.purchase',
ecommerce: {
purchase: {
actionField: {
id: '1'
},
products: [{
id: 'p'
}]
}
}
});
Tenga en cuenta que Google Tag Manager solo reacciona a los dataLayer.push()comandos . Ningún otro método de matriz hará nada en GTM, por lo que es imperativo que no improvises con esto. Todas las interacciones con dataLayerdeben hacerse con push().
Dentro del empuje, ecommercese requieren todas las teclas enumeradas debajo e incluidas . La eventclave es algo que recomiendo agregar a cada dataLayer.push()objeto.
Ahora, deberá completar las claves del objeto con valores relevantes. Por ejemplo, el valor de ecommerce.purchase.actionField.iddebería ser un identificador único del pedido en sí. Puede generar uno al azar usando JavaScript, pero generalmente querrá usar el mismo ID de pedido que se incluyó en la transacción real. De esa manera, puede aumentar los detalles sobre esta transacción utilizando Importación de datos , por ejemplo.
Del mismo modo, deberá recopilar detalles sobre los productos en la transacción y enviar cualquier variante, marca y información de categoría como metadatos también.
Cómo hacer esto realmente depende de cómo sea la integración a su sistema de comercio electrónico. Es imposible dar instrucciones genéricas, porque cada plataforma de comercio electrónico difiere en cómo proporciona los valores para que los explotes en otro código en el sitio. Pero si ya tiene un sistema de comercio electrónico, le recomiendo que lea su documentación e intente averiguar cómo puede solicitar o acceder a estos valores y variables desde este sistema.
Enviar los datos a Google Analytics utilizando la capa de datos
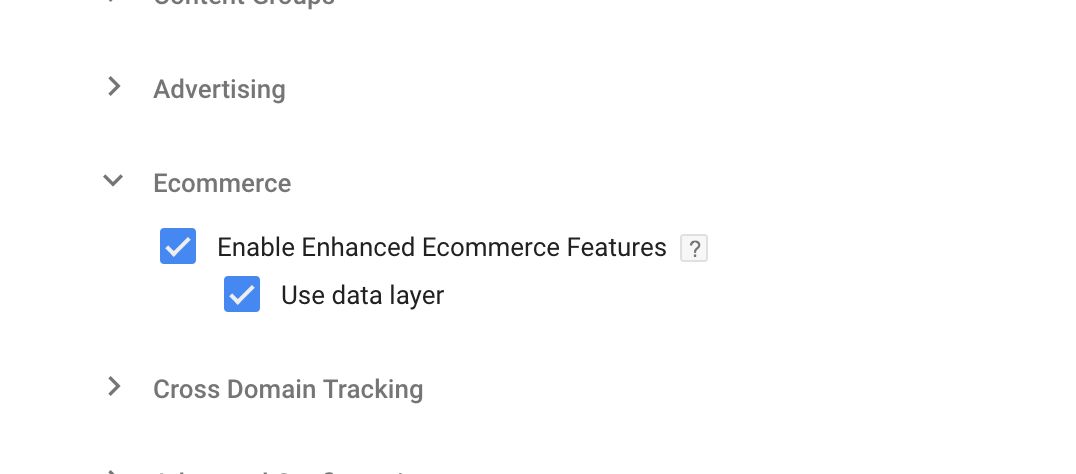
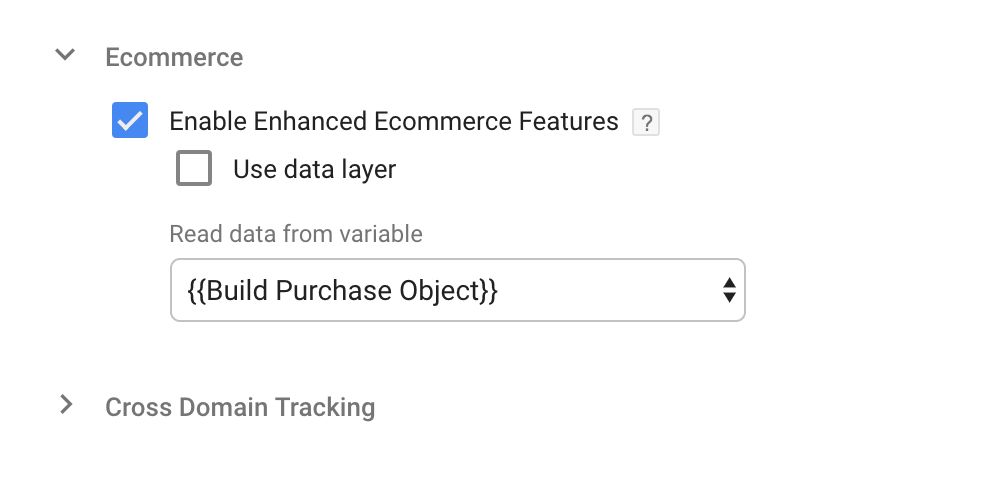
Cuando selecciona la opción Usar capa de datos en la configuración de comercio electrónico mejorado de una vista de página de Google Analytics o etiqueta de evento (o una variable de configuración de Google Analytics ), le indica a la etiqueta que busque en la capa de datos y extraiga los pares clave-valor del ecommerceobjeto empujado más recientemente en dataLayer.

Esto suena bastante sencillo. Todo lo que necesita hacer es asegurarse de que el objeto introducido dataLayersigue la sintaxis correcta exacta, y que se inserta dataLayerantes (o en la misma inserción que) la etiqueta que accede a los datos a través de los incendios de capa de datos de uso .
Sin embargo, hay dos cosas importantes a tener en cuenta aquí.
1) El dataLayer.push() debe estar perfectamente formado. No hay forma de modificarlo sobre la marcha si activa la opción «Usar capa de datos». Por lo tanto, es absolutamente vital que especifique y audite el objeto que se está introduciendo dataLayerpara la recopilación de datos de comercio electrónico mejorado.
2) Cuando se activa una etiqueta con «Usar capa de datos», en realidad solo se accede a la inserción más reciente ecommerce . Por lo tanto, si ha dividido las Impresiones de productos en múltiples impulsos y luego dispara la etiqueta cuando se realiza la última, si la etiqueta tiene marcada «Usar capa de datos», solo el objeto de las últimas impresiones se envía a Google Analytics.
El punto (2) puede sonar contra-intuitivo, pero en realidad tiene sentido. Si GTM no exhibió este comportamiento, todos los ecommerceempujes realizados en una sola página se etiquetarían junto con todas las cargas útiles de comercio electrónico mejorado posteriores. Al enviar solo el objeto empujado más recientemente, se puede evitar este comportamiento.
Precisamente por este comportamiento, nuevamente recomiendo incluir siempre la eventclave en cada objeto de comercio electrónico mejorado . ¿Por qué? Porque entonces puede usar los disparadores de eventos personalizados para disparar sus etiquetas de comercio electrónico mejorado en el momento correcto, y el objeto más reciente al que acceden siempre será el que activó la etiqueta. De esa manera no perderá ningún dato debido a los empujes que no activaron ninguna etiqueta.
Sin embargo, es posible que también desee echar un vistazo a la siguiente sección.
Enviar los datos a Google Analytics utilizando una variable de JavaScript personalizada
Uno de mis principales problemas con la dataLayersintaxis de objetos para el comercio electrónico mejorado en Google Tag Manager es su rigidez. La opción «Usar capa de datos» requiere que siga una sintaxis muy específica y difícil de manejar.
Esto significa que podría ser un gran esfuerzo para obtener los datos en el formato correcto en primer lugar. Pero luego también debe tener un proceso establecido para que pueda actualizarlo con un retraso mínimo y para que pueda auditarlo para asegurarse de que no se pierdan datos.
Entonces, afortunadamente, el Administrador de etiquetas de Google también le permite enviar los datos utilizando una variable JavaScript personalizada .

Usar la variable tiene una lógica muy simple. Todo lo que necesita hacer la variable es devolver un ecommerceobjeto válido . En otras palabras, la variable necesita devolver exactamente lo mismo que los desarrolladores introducirían dataLayeren un mundo perfecto.
¿Y cómo es esto útil? Bueno, podría insertar los datos de comercio electrónico dataLayeren cualquier formato y luego usar la variable JavaScript personalizada para transformarla en un ecommerceobjeto válido . De esta manera, no necesita confundir los asuntos con una dataLayerespecificación rígida , sino que la plataforma de comercio electrónico puede introducir los datos dataLayeren el formato que mejor le convenga. Luego, con algo de magia de JavaScript, puede extraer estos datos a través de la variable JavaScript personalizada en su etiqueta.
O, si desea ir a la ruta de raspado DOM, puede hacer todo el raspado en la variable JavaScript personalizada y hacer que devuelva un ecommerceobjeto válido con todos los pares clave-valor en su lugar.
También puede modificar un objeto válido en caso de que necesite agregarle algunas actualizaciones dinámicas (como Dimensiones personalizadas con ámbito de producto). Por ejemplo, aquí estoy agregando una Dimensión personalizada con ámbito de producto a todos los productos en un objeto de compra:ecommercedataLayer
function() {
// Create a copy of the variable to avoid
// modifying the source object by reference
var ecom = JSON.parse(JSON.stringify({{Data Layer Variable - ecommerce}}));
try {
ecom.purchase.products.forEach(function(prod) {
prod.dimension10 = {{get discount}}(prod.id);
});
} catch(e) {}
return {
ecommerce: ecom
};
}
Con este simple ejemplo, estoy actualizando un ecommerceobjeto perfectamente válido (representado por {{Variable de capa de datos – comercio electrónico}} ), agregando un nuevo campo a cada producto.
Como puede ver, estoy haciendo una copia de la variable original con el JSON.parse(JSON.stringify(obj))método. Debido a que JavaScript copia objetos por referencia, cualquier cambio que realice en la ecomvariable se reflejaría en el objeto original almacenado en dataLayer. Esto podría tener efectos adversos si la variable se ejecuta más de una vez, especialmente si está ejecutando cálculos en cualquier campo (los cálculos se realizarían una y otra vez).
Una cosa importante adicional a tener en cuenta . Las variables de la capa de datos son, por defecto, la versión 2 . Esto significa que fusionarán todos los ecommerceempujes existentes en un gran ecommerceobjeto. Entonces, cuando cree la variable para ecommerce, es posible que desee utilizar la Versión 1 . Lea este artículo para más información.
Vista de página o etiqueta de evento
Ya sea que desee utilizar una etiqueta de Vista de página o Evento y cómo configurar sus activadores de Evento personalizado, depende completamente de usted.
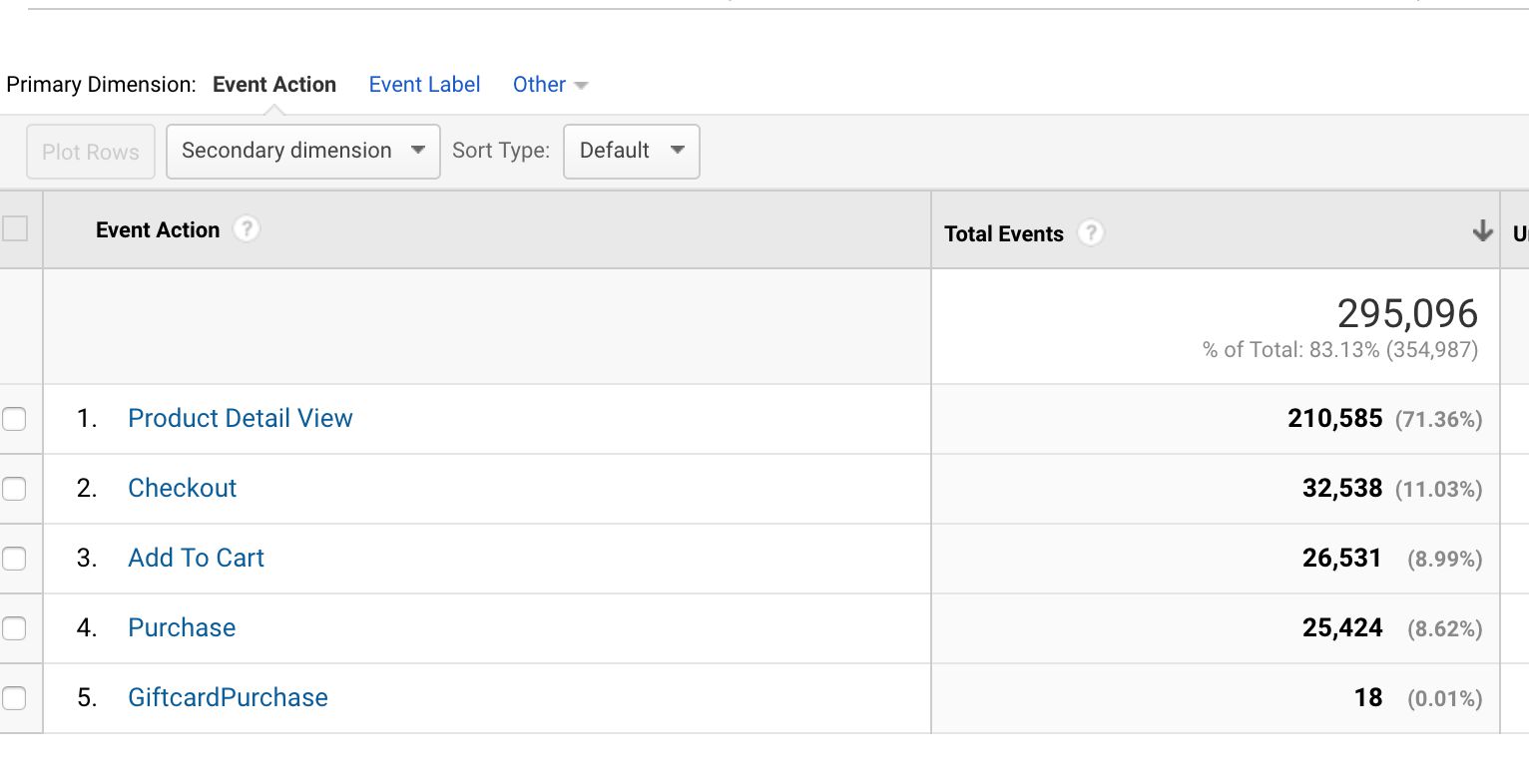
Personalmente, siempre uso etiquetas de evento. ¿Por qué? Porque si usa una etiqueta de Vista de página, no tiene conocimiento de qué eventos de comercio electrónico mejorado se han recopilado en Google Analytics. Esto podría dificultar la depuración de una implementación rota. Al usar eventos, siempre puedo mirar el informe de eventos principales para ver todos los éxitos de comercio electrónico mejorado enviados a GA.

Incluso puede agregar cosas como ID de pedido como la etiqueta de evento de estos éxitos, para que realmente pueda comenzar a depurar si se envió el evento para el pedido pero no se recibió ninguna transacción en los informes de comercio electrónico.
Si utiliza una etiqueta de evento, la configuración del nonInteractioncampo depende, nuevamente, de usted. Personalmente, lo configuré truecuando el evento se envía con la carga de la página, y falseen todos los demás casos.
Pero haces exactamente lo que funciona mejor para ti. A veces es posible que desee evitar eventos si se acerca al límite de 500 visitas por sesión. No es una buena razón, pero una razón no obstante.
Una palabra sobre raspar el DOM
Eliminar el DOM se refiere al hábito de acceder a la representación HTML dinámica de la página (el Modelo de Objeto del Documento) directamente con JavaScript y llenar los pares clave-valor de Comercio Electrónico Mejorado con los valores encontrados en la página. En una página de recibo, por ejemplo, a menudo se ve la identificación del pedido, el valor total de la transacción, todos los productos, los costos de envío, etc. Por lo tanto, también podría eliminarlos de la página en lugar de pasar por un proyecto de especificación complicado con sus desarrolladores front-end.
function() {
var orderId = document.querySelector('#order span.id').textContent,
revenue = document.querySelector('#order span.total').textContent,
products = [].map.call(document.querySelectorAll('#order .product'), function(prod) {
return {
id: prod.getAttribute('data-id'),
name: prod.innerText
};
});
return {
ecommerce: {
purchase: {
actionField: {
id: orderId,
revenue: revenue
},
products: products
}
}
};
}
No es bonito, y viene con mucho equipaje y deudas técnicas. Por un lado, estás introduciendo un enorme enlace débil en tu seguimiento. Si algo cambia en la página, por ejemplo, debido a una prueba A / B, es posible que su raspador se rompa.
Además, es bastante común no incluir todos los detalles sobre los productos en la página del recibo. Por lo general, solo el nombre, el ID, el precio y los impuestos de la línea de pedido son suficientes. Esto significa que se perderá todos los demás metadatos vitales, como categoría de producto, marca, variante, etc.
En otras palabras, el raspado podría ser la manera fácil de obtener algunos datos rápidamente, y para eso es una gran herramienta. ¿Pero se usa solo para transportar la calidad de los datos de todo su proceso de comercio electrónico mejorado? No tanto.
Combinando diferentes tipos de datos en un solo hit de EEC
El comercio electrónico mejorado en el Administrador de etiquetas de Google le permite enviar más de un tipo de datos en un solo golpe de comercio electrónico mejorado. Esto se debe a que todos los tipos de datos se deconstruyen en parámetros de la solicitud de Google Analytics, y siempre que cada parámetro tenga un solo valor, puede combinarlos con el contenido de su corazón.
Sin embargo, no puede combinarlos de la forma que desee. La regla general es que cada golpe solo puede contener una acción , una impresión y un objeto de promoción . Pero se vuelve un poco más complicado que eso, ya que hay más campos compartidos entre los diferentes tipos de datos, lo que invalida ciertas combinaciones. Estas son las combinaciones válidas que puede enviar:
- Vista de impresión con vista de promoción y acción
- Vista de impresión con una vista de promoción o acción
- Vista de promoción con una vista de impresión o acción
Consulte el capítulo titulado Tipos de datos: acciones para comprender qué comprenden las acciones . Tenga en cuenta que el clic de impresión y el clic de promoción son acciones incluso si se enumeran en un capítulo diferente (era más lógico agruparlos con vistas de impresión y promoción, respectivamente).
Un error típico es intentar enviar una Vista de detalles del producto y un Producto Agregar al carrito en el mismo envío, o un Producto Agregar al carrito y un Pago del producto en el mismo envío. Esto no es válido, ya que estos objetos ocupan muchos de los mismos nombres de parámetros (por ejemplo, todas las claves de producto), por lo que al tratar de llenarlos dos veces en el mismo golpe, terminas haciendo un desastre real.
Dimensiones y métricas personalizadas de ámbito de producto
Con el comercio electrónico mejorado, Google Analytics introdujo dimensiones y métricas personalizadas de ámbito de producto . Estos son metadatos adicionales que se pueden agregar directamente a los objetos dentro de una productsmatriz.
La dataLayersintaxis es, nuevamente, bastante rígida. Ellos deben ser nombrados dimensionNy metricN(donde Nes el número de índice), y deben ser incorporados en el producto objeto que se incluye en la productsmatriz. Por ejemplo, esta es una forma válida de enviar una Dimensión personalizada con ámbito de producto al índice 5:
{
ecommerce: {
purchase: {
actionField: {
id: 't1'
},
products: [{
id: 'p1',
dimension5: 'Black' // Product-scoped Custom Dimension in index 5
}]
}
}
}
Como puede ver, dimension5está en el objeto dentro de la productsmatriz.
Debido a esta forma bastante rígida de agregar las dimensiones y las métricas, sugiero que eche un vistazo a la opción de variable de JavaScript personalizado para mutar el objeto introducido dataLayeren un objeto de comercio electrónico mejorado válido.
La lista de productos
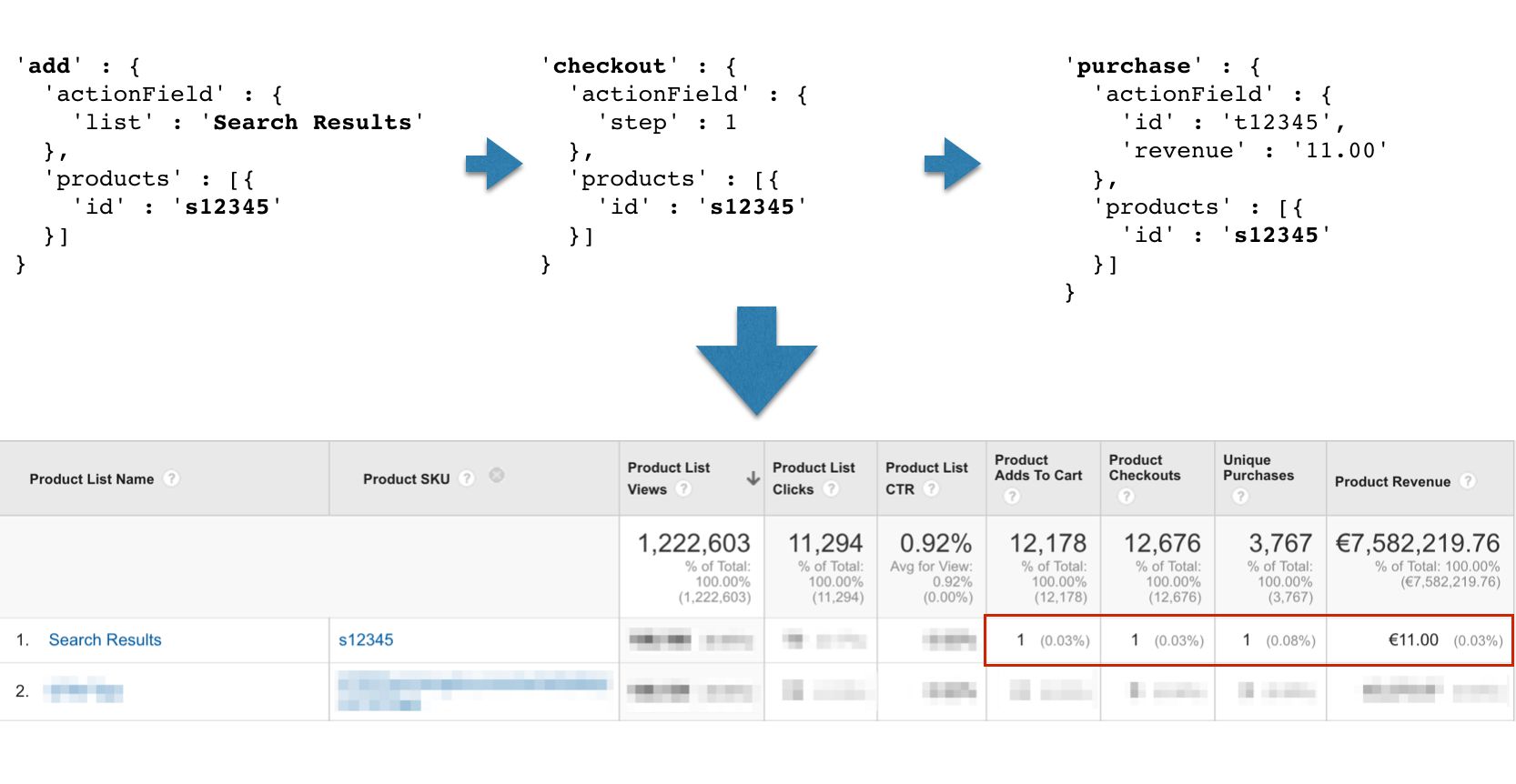
La Lista de productos es un atributo muy importante en el seguimiento de comercio electrónico mejorado. Por un lado, es realmente uno de los únicos lugares en el comercio electrónico mejorado donde tiene lugar algún tipo de atribución . Pero también, es una excelente manera de ver cómo las diferentes partes del sitio contribuyen al éxito de sus esfuerzos de comercio electrónico.
La Lista de productos es una clave que puede agregar al actionFieldobjeto de todos los tipos de datos de Acción. También puede agregarlo directamente a los objetos de la Vista de impresión .
La atribución funciona de una manera muy específica. Cuando envía el listatributo en una de sus acciones o impresiones de comercio electrónico mejorado, luego de eso, cada acción de comercio electrónico posterior se acreditará a esa lista siempre que los ID de producto en esas acciones posteriores coincidan con los de la lista que envió. .

En otras palabras, si envía una Vista de detalles del producto para un producto con ID 123y utiliza el valor de la lista «descuento», cada acción de comercio electrónico mejorada posterior para un producto con ID 123dentro de esa sesión se atribuirá a esa lista.
Tan pronto como cambie la ID del producto o envíe algún otro listvalor, este embudo se romperá y comenzará uno nuevo.
También verá muchas (not set)listas de productos en sus informes. Esto se debe a que las sesiones expiran y las nuevas comienzan sin ninguna información de la Lista de productos. Naturalmente, si su embudo no incluye una Lista de productos para todas las interacciones posibles, también verá (not set)esto.
Tenga en cuenta que la atribución siempre tiene un alcance de sesión , por lo que si se alcanza el tiempo de espera de la sesión o la sesión se interrumpe por algún otro motivo, la atribución también se interrumpirá.
Si esto suena confuso, lea mi artículo sobre el tema .
Moneda local
Si los visitantes de su sitio pueden optar por comprar con diferentes monedas, puede utilizar la función de moneda local de Google Analytics para normalizar estos valores una vez que lleguen a sus informes de GA. Todo lo que necesita hacer es especificar el código de moneda directamente en el dataLayerobjeto o como un campo en la etiqueta que envía los datos de comercio electrónico mejorado a GA.
Por ejemplo, así dataLayer.push()se vería una compra realizada con euros:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'eec.purchase',
ecommerce: {
currencyCode: 'EUR',
purchase: {
actionField: {
id: 'order_id',
revenue: '11.00'
},
products: [{
id: 'product_id',
price: '11.00',
quantity: 1
}]
}
}
});
Tenga en cuenta que si usa una moneda local, recuerde configurar teclas como revenuey priceen esa moneda local (por lo que no es necesario realizar ninguna conversión en el cliente).
GA convertirá estas monedas locales a cualquier moneda que haya configurado en la vista de Google Analytics.
Si desea agregar este código de moneda como un campo en la etiqueta (o variable de Configuración de Google Analytics), puede agregarlo navegando a Campos para configurar y agregando un nuevo campo:
Nombre del campo : moneda
Valor del código: EUR
En lugar de «EUR», puede usar una variable que extraiga el código de moneda, por ejemplo, de la capa de datos o una cookie del navegador.
Recuerde: sea consistente
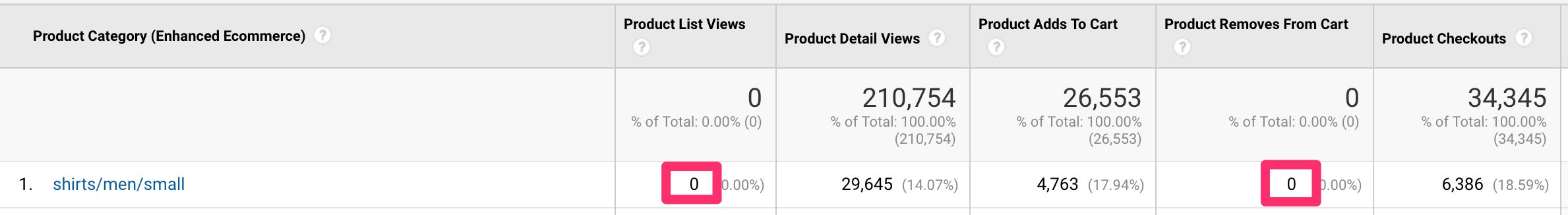
Una cosa muy importante sobre el comercio electrónico mejorado es que (en su mayoría) tiene un alcance acotado. La única excepción es la atribución mínima con listas de productos y promociones.
En otras palabras, si envía una Categoría de T-Shirtproducto con un producto en una Vista de detalles del producto, esa información solo estará disponible para consultas relacionadas con las Vistas de detalles del producto y ese producto en particular. Nada se transfiere ni persiste a los éxitos posteriores.
Deberá incluir todos los metadatos sobre todos los productos y todas las acciones en todos los objetos de comercio electrónico mejorado .

Esta es una de las razones por las cuales el raspado DOM no es una buena idea. Es raro ver la misma información en cada página donde tiene acciones de comercio electrónico mejorado.
Esta es también una de las razones por las cuales implementar Enhanced Ecommerce podría ser un dolor de cabeza para los desarrolladores. Es posible que las diferentes partes del embudo estén gobernadas por diferentes sistemas. Por ejemplo, una configuración de CMS bastante típica podría manejar Vistas de detalles del producto, pero luego las adiciones al carrito se realizan mediante un servicio de carrito SaaS, el pago se realiza mediante PayPal y la página de recibo de compra es otro sistema.
Para conservar todos los datos del producto de una página a otra, es posible que deba introducir la persistencia del lado del cliente utilizando cookies o almacenamiento del navegador , por ejemplo.
Tipos de datos: acciones
Las acciones son eventos de comercio electrónico mejorado que incluyen algún tipo de acción iniciada por el usuario. Esta no siempre es una definición clara y, por ejemplo, las Vistas de detalles del producto podrían no ser acciones iniciadas por el usuario. Pero esa es la definición que utiliza Google.
Los siguientes capítulos mostrarán cómo dataLayerdebería ser el objeto de cada acción y cómo sería una combinación típica de etiqueta / disparador.
Vistas de detalles del producto
Las vistas de detalles del producto generalmente se envían cuando el usuario ve detalles sobre un producto . Esto es, nuevamente, típicamente, en una página de producto dedicada, pero también podría ser contenido expandido en una lista de resultados de búsqueda, o algo más.
Composición de la capa de datos
Campos disponibles en el ecommerceobjeto:
| Llave | Tipo | Ejemplo | Comentario |
|---|---|---|---|
actionField.list | Cuerda | 'Expanded content' | Dónde se produjo la Vista de detalles del producto. Útil si desea ver cómo diferentes «listas» contribuyen al éxito del embudo. |
products[].id | Cuerda | 'P12345' | El SKU del producto. Recomiendo enviar cualquier ID de variante utilizando una dimensión personalizada del ámbito del producto. |
products[].name | Cuerda | 'T-Shirt' | El nombre del producto. Cualquier nombre de variante se puede enviar con la variantclave. |
products[].category | Cuerda | 'clothes/shirts/t-shirts' | Categoría de producto del artículo. Puede tener un máximo de cinco niveles de jerarquía. |
products[].variant | Cuerda | 'Large' | ¿Qué variante del producto principal es este? |
products[].brand | Cuerda | 'NIKE' | El nombre de marca del producto. |
products[].dimensionN | Cuerda | 'Blue' | Una dimensión personalizada del ámbito del producto para el número de índice N. |
products[].metricN | Entero | 3 | Una métrica personalizada con ámbito de producto para el número de índice N. |
Así es como dataLayer.push()se vería para una Vista de detalles del producto con todas las claves relevantes pobladas:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'eec.detail',
ecommerce: {
detail: {
actionField: {
list: 'Search Results'
},
products: [{
id: 'product_id',
name: 'MY PRODUCT',
category: 'guides/google-tag-manager/enhanced-ecommerce',
variant: 'Text',
brand: 'SIMO AHAVA',
dimension3: 'Ecommerce',
metric5: 12,
metric6: 1002
}]
}
}
});
Recuerde, si desea utilizar una variable JavaScript personalizada, la variable debe devolver el
ecommerceobjeto de lodataLayer.push()anterior.
Ejemplo de configuración de etiqueta
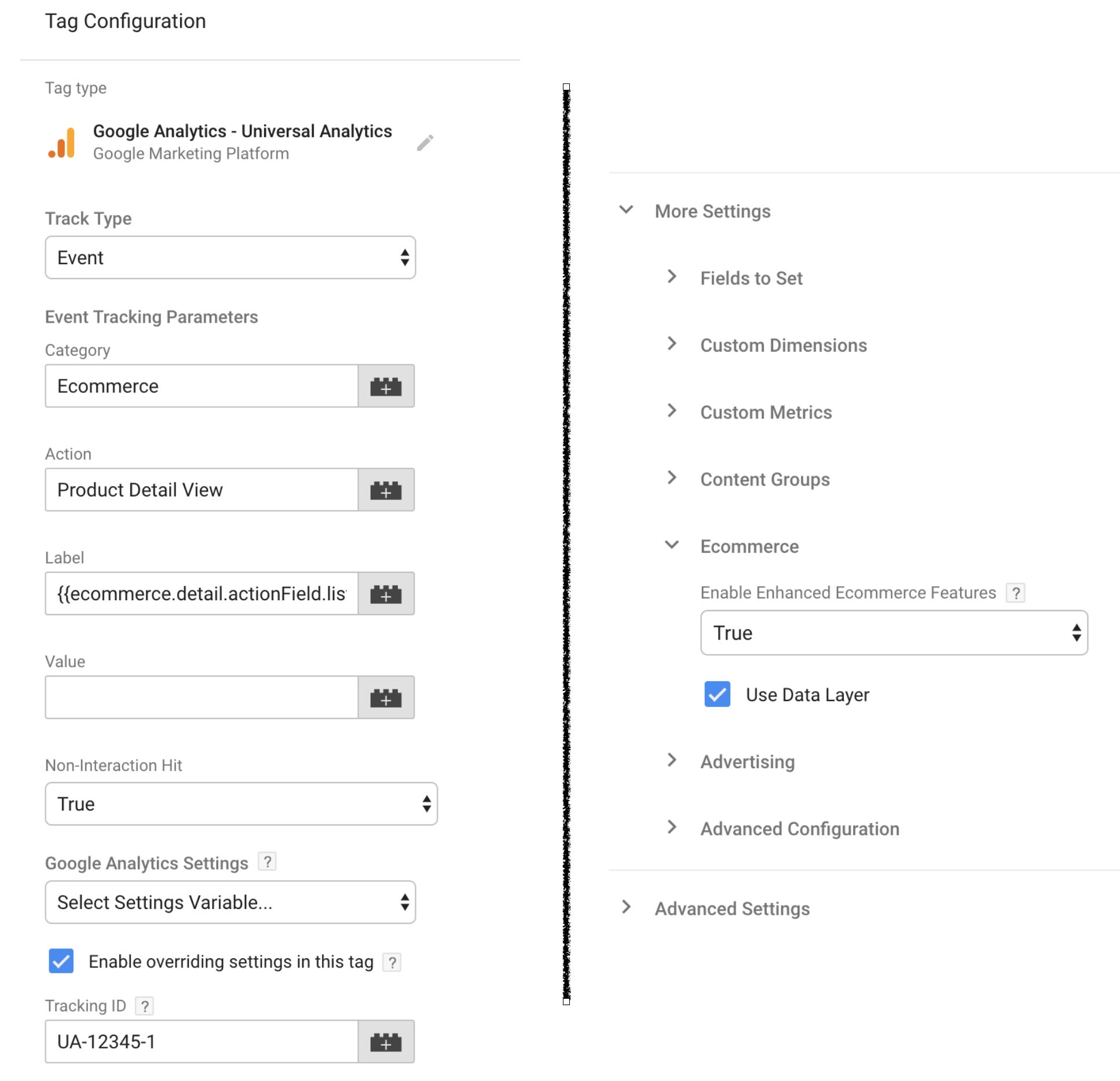
Etiqueta de evento típica :

El desencadenante sería un desencadenador de evento personalizado con la siguiente configuración:
Nombre del evento :eec.detail
Añadir al carrito
El hit Agregar al carrito se envía cada vez que se agrega un producto (o productos) al carrito. El quantityde cada producto debe reflejar el número de artículos que se agregaron al carrito en esta acción, y no el recuento final de cada artículo en el carrito.
Composición de la capa de datos
Campos disponibles en el ecommerceobjeto:
| Llave | Tipo | Ejemplo | Comentario |
|---|---|---|---|
actionField.list | Cuerda | 'Search results' | Donde ocurrió el Agregar al carrito. Si hay varios lugares en el sitio donde se pueden agregar productos al carrito, es una buena idea diferenciarlos utilizando el atributo Lista de productos. |
products[].id | Cuerda | 'P12345' | El SKU del producto. |
products[].name | Cuerda | 'T-Shirt' | El nombre del producto. |
products[].category | Cuerda | 'clothes/shirts/t-shirts' | Categoría de producto del artículo. Puede tener un máximo de cinco niveles de jerarquía. |
products[].variant | Cuerda | 'Large' | ¿Qué variante del producto principal es este? |
products[].brand | Cuerda | 'NIKE' | El nombre de marca del producto. |
products[].quantity | Entero | 1 | La cantidad de este producto agregado al carrito. |
products[].dimensionN | Cuerda | 'Blue' | Una dimensión personalizada del ámbito del producto para el número de índice N. |
products[].metricN | Entero | 3 | Una métrica personalizada con ámbito de producto para el número de índice N. |
Así es como dataLayer.push()se vería un Add to Cart con todas las claves relevantes pobladas:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'eec.add',
ecommerce: {
add: {
actionField: {
list: 'Shopping cart'
},
products: [{
id: 'product_id',
name: 'MY PRODUCT',
category: 'guides/google-tag-manager/enhanced-ecommerce',
variant: 'Text',
brand: 'SIMO AHAVA',
quantity: 2,
dimension3: 'Ecommerce',
metric5: 12,
metric6: 1002
},{
id: 'another_product_id',
name: 'MY ADD-ON',
quantity: 1
}]
}
}
});
Recuerde, si desea utilizar una variable JavaScript personalizada, la variable debe devolver el
ecommerceobjeto de lodataLayer.push()anterior.
Ejemplo de configuración de etiqueta
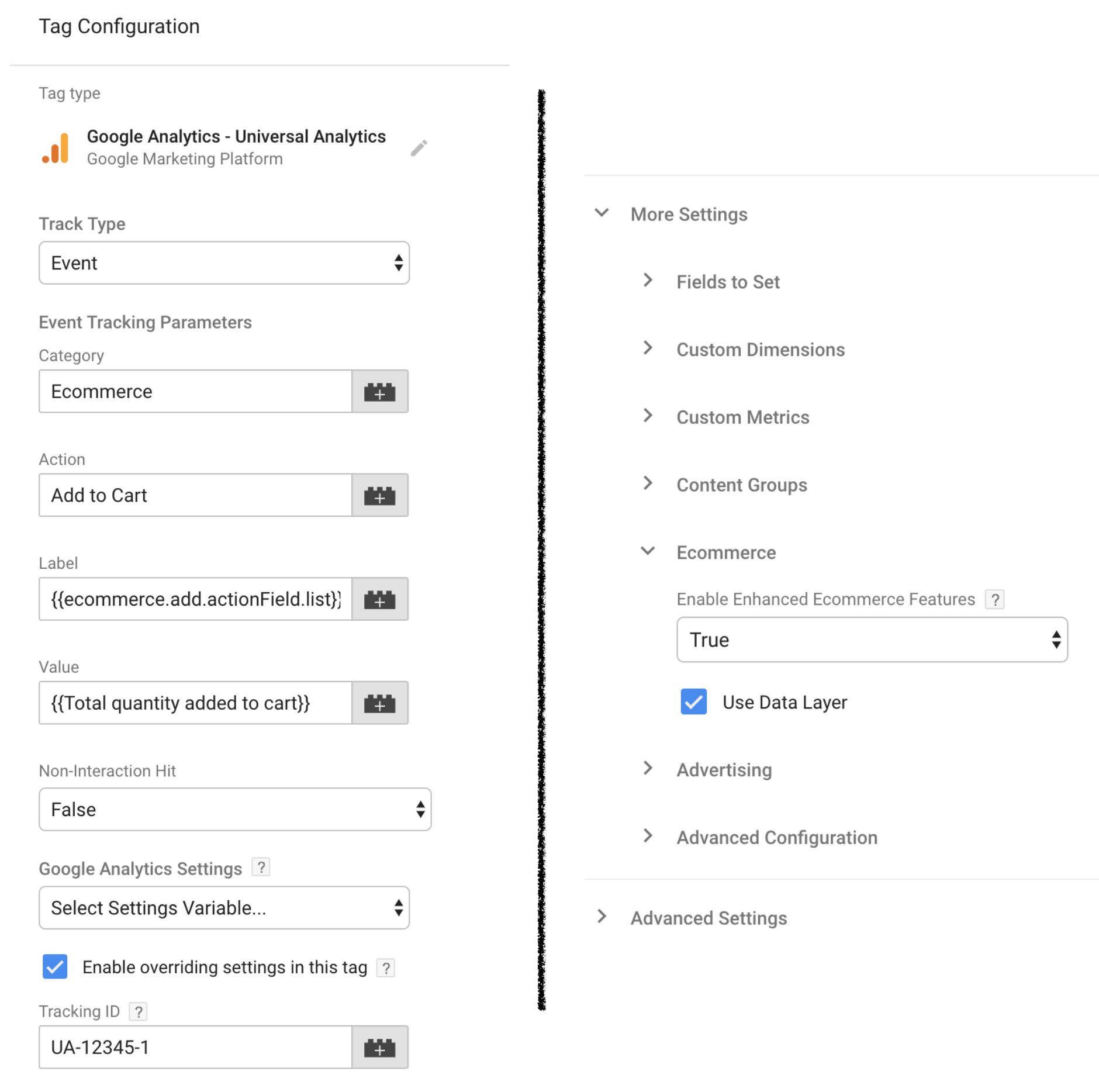
Etiqueta de evento típica :

La variable en Event Label es una variable de capa de datos que apunta a ecommerce.add.actionField.list. Esto devuelve la Lista de productos del hit, si corresponde.
El desencadenante sería un desencadenador de evento personalizado con la siguiente configuración:
Nombre del evento :eec.add
Eliminar del carrito
Eliminar del carrito es lo que enviaría cuando los artículos se eliminen del carrito. El quantityenvío de cada artículo debe reflejar la cantidad que se eliminó en la acción y no la cantidad de artículos restantes en el carrito.
Composición de la capa de datos
La composición de la capa de datos para Eliminar del carrito es idéntica a la de Agregar al carrito.
Del mismo modo, el dataLayer.push()ejemplo sería idéntico, excepto que la primera clave debajo ecommercese nombra en removelugar de add, y el nombre del evento es diferente:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'eec.remove',
ecommerce: {
remove: {
actionField: {...},
products: [...]
}
}
});
Recuerde, si desea utilizar una variable JavaScript personalizada, la variable debe devolver el
ecommerceobjeto de lodataLayer.push()anterior.
Ejemplo de configuración de etiqueta
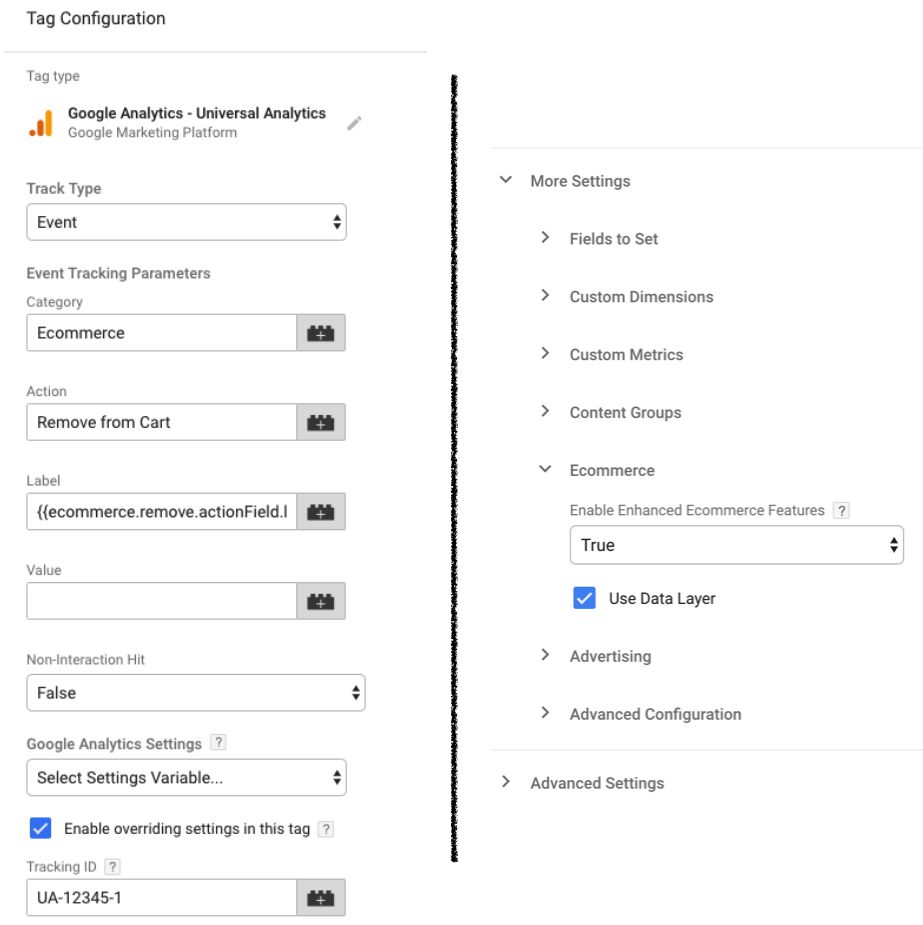
Etiqueta de evento típica :

La variable en Event Label es una variable de capa de datos que apunta a ecommerce.remove.actionField.list. Esto devuelve la Lista de productos del hit, si corresponde.
El desencadenante sería un desencadenador de evento personalizado con la siguiente configuración:
Nombre del evento :eec.remove
Revisa
Se envía un pago cuando el usuario ingresa al embudo de pago. Por cada paso discreto en el embudo, envía un acierto de pago a GA. Los pasos suelen ser páginas (en un pago de varias páginas) o secciones del formulario (en un pago de una sola página).
La productsmatriz solo debe enviarse con el primer paso . Enviarlo con cualquier otro paso no hará nada.
También puede agregar una optionclave al hit de pago, en caso de que desee enviar detalles adicionales sobre el paso de pago en sí (como el método de pago seleccionado o el método de envío). Alternativamente, puede usar la acción Opción de pago para enviar la información de la opción después de que se haya enviado el paso por primera vez:
Composición de la capa de datos
Campos disponibles en el ecommerceobjeto:
| Llave | Tipo | Ejemplo | Comentario |
|---|---|---|---|
actionField.step | Entero | 1 | El número del paso de pago. Estos deben enviarse en orden, donde el primer paso es 1. Puede definir qué significan estos pasos en la interfaz de usuario de Google Analytics Admin. |
actionField.option | Cuerda | 'Visa' | Puede enviar la optionclave si hay metadatos adicionales (por ejemplo, envío o método de pago) que desea enviar con el paso en sí. |
products[].id | Cuerda | 'P12345' | El SKU del producto. |
products[].name | Cuerda | 'T-Shirt' | El nombre del producto. |
products[].category | Cuerda | 'clothes/shirts/t-shirts' | Categoría de producto del artículo. Puede tener un máximo de cinco niveles de jerarquía. |
products[].variant | Cuerda | 'Large' | ¿Qué variante del producto principal es este? |
products[].brand | Cuerda | 'NIKE' | El nombre de marca del producto. |
products[].quantity | Número | 3 | La cantidad del producto dado desprotegido. |
products[].dimensionN | Cuerda | 'Blue' | Una dimensión personalizada del ámbito del producto para el número de índice N. |
products[].metricN | Entero | 3 | Una métrica personalizada con ámbito de producto para el número de índice N. |
Así es como se vería dataLayer.push()para el primer paso de Pago con todas las claves relevantes pobladas:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'eec.checkout',
ecommerce: {
checkout: {
actionField: {
step: 1
},
products: [{
id: 'product_id',
name: 'MY PRODUCT',
category: 'guides/google-tag-manager/enhanced-ecommerce',
variant: 'Text',
brand: 'SIMO AHAVA',
quantity: 2,
dimension3: 'Ecommerce',
metric5: 12,
metric6: 1002
},{
id: 'another_product_id',
name: 'MY ADD-ON',
quantity: 1
}]
}
}
});
El dataLayer.push()de la segunda etapa Pedido donde también se envía el método de pago sería el siguiente:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'eec.checkout',
ecommerce: {
checkout: {
actionField: {
step: 2,
option: 'MasterCard'
}
}
}
});
Recuerde, si desea utilizar una variable JavaScript personalizada, la variable debe devolver el
ecommerceobjeto de lodataLayer.push()anterior.
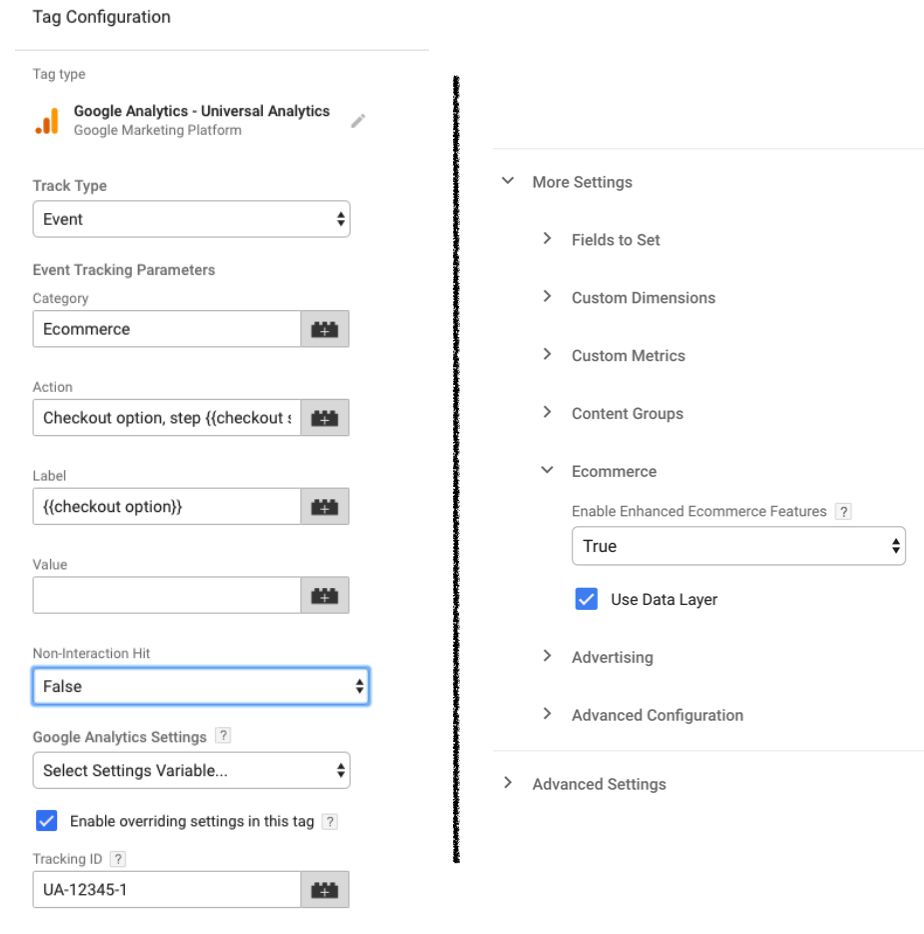
Ejemplo de configuración de etiqueta
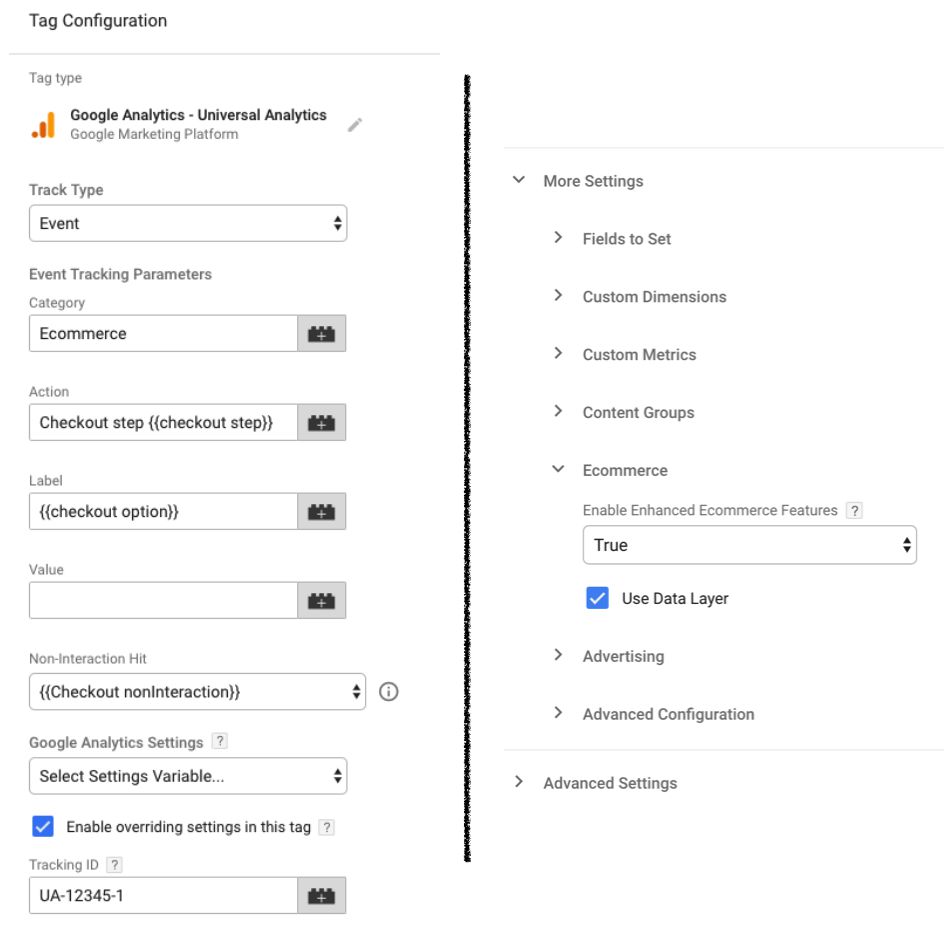
Etiqueta de evento típica :

Las variables {{paso de pago}} y {{opción de pago}} son variables de capa de datos para ecommerce.checkout.actionField.stepy ecommerce.checkout.actionField.option, respectivamente. Devuelven los valores correspondientes del hit de pago.
El desencadenante sería un desencadenador de evento personalizado con la siguiente configuración:
Nombre del evento :eec.checkout
Opción de pago
Un hit de opción de Pago siempre se envía después de que el Paso de Pago correspondiente ya se haya enviado . Por lo tanto, no puede enviar un hit de opción Checkout para el paso 2 si no ha enviado primero un hit de Checkout normal para el paso 2.
Utilice el hit de la opción Pagar para enviar información adicional sobre un paso de pago. Por ejemplo, si el paso 2 de Checkout es donde el usuario elige el método de pago, querrá enviar el paso 2 de Checkout cuando el usuario llegue por primera vez a la página de selección del método de pago, y luego la opción Checkout presione después de hacer clic o seleccionar El método de pago.
Composición de la capa de datos
El dataLayer.push()es muy simple. En actionField, usted indica con stepqué paso de Pago esta opción debe adjuntarse (Entero), y optiones el valor de la opción en sí.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'eec.checkout_option',
ecommerce: {
checkout_option: {
actionField: {
step: 2,
option: 'Expedited delivery'
}
}
}
});
Recuerde, si desea utilizar una variable JavaScript personalizada, la variable debe devolver el
ecommerceobjeto de lodataLayer.push()anterior.
Ejemplo de configuración de etiqueta
Etiqueta de evento típica :

El desencadenante sería un desencadenador de evento personalizado con la siguiente configuración:
Nombre del evento :eec.checkout_option
Compra
El éxito de compra es, posiblemente, el éxito más importante en el embudo de comercio electrónico mejorado. Sin un éxito de compra confiable, todos los embudos, modelos de atribución, valores de objetivos, cálculos de conversión y datos de transacciones se vuelven bastante inutilizables.
En otras palabras, asegúrese de que la mayoría de los recursos se inviertan para lograr el golpe de compra correcto.
Composición de la capa de datos
Campos disponibles en el ecommerceobjeto:
| Llave | Tipo | Ejemplo | Comentario |
|---|---|---|---|
actionField.id | Cuerda | order_12345 | El ID de pedido único de la transacción. Debe coincidir con la ID real del pedido. |
actionField.affiliation | Cuerda | 'Simo Shop' | Detalles adicionales sobre dónde ocurrió la compra. |
actionField.revenue | Cuerda | '11.00' | Valor total de la transacción. Puede incluir impuestos y envío, o puede optar por enviar los ingresos sin impuestos y envío. El valor no debe incluir nada más que un número separado por un punto decimal. No use una coma como separador y no incluya ningún símbolo de moneda. |
actionField.tax | Cuerda | '1.00' | Impuesto pagado. Las mismas instrucciones de formato que con los ingresos. |
actionField.shipping | Cuerda | '2.00' | Costo de envío. Las mismas instrucciones de formato que con los ingresos. |
actionField.coupon | Cuerda | 'SUMMER2019' | El código de cupón que se utilizó para toda la transacción. |
products[].id | Cuerda | 'P12345' | El SKU del producto. |
products[].name | Cuerda | 'T-Shirt' | El nombre del producto. |
products[].category | Cuerda | 'clothes/shirts/t-shirts' | Categoría de producto del artículo. Puede tener un máximo de cinco niveles de jerarquía. |
products[].variant | Cuerda | 'Large' | ¿Qué variante del producto principal es este? |
products[].brand | Cuerda | 'NIKE' | El nombre de marca del producto. |
products[].quantity | Número | 3 | La cantidad del producto dado comprado. |
products[].price | Cuerda | '10.00' | El precio de un artículo. Las mismas instrucciones de formato que con los ingresos. |
products[].coupon | Cuerda | 'SHIRTSOFF' | El código de cupón utilizado para este producto en particular. |
products[].dimensionN | Cuerda | 'Blue' | Una dimensión personalizada del ámbito del producto para el número de índice N. |
products[].metricN | Entero | 3 | Una métrica personalizada con ámbito de producto para el número de índice N. |
Así es como dataLayer.push()se vería un hit de compra con todas las claves relevantes pobladas:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'eec.purchase',
ecommerce: {
currencyCode: 'EUR',
purchase: {
actionField: {
id: 'ORDER12345',
affiliation: 'Simo\'s shop',
revenue: '11.00',
tax: '1.00',
shipping: '2.00',
coupon: 'SUMMER2019'
},
products: [{
id: 'product_id',
name: 'MY PRODUCT',
category: 'guides/google-tag-manager/enhanced-ecommerce',
variant: 'Text',
brand: 'SIMO AHAVA',
quantity: 2,
price: '3.50',
dimension3: 'Ecommerce',
metric5: 12,
metric6: 1002
},{
id: 'another_product_id',
name: 'MY ADD-ON',
price: '1.00',
quantity: 1,
coupon: 'ADD-ONS OFF'
}]
}
}
});
Recuerde, si desea utilizar una variable JavaScript personalizada, la variable debe devolver el
ecommerceobjeto de lodataLayer.push()anterior.
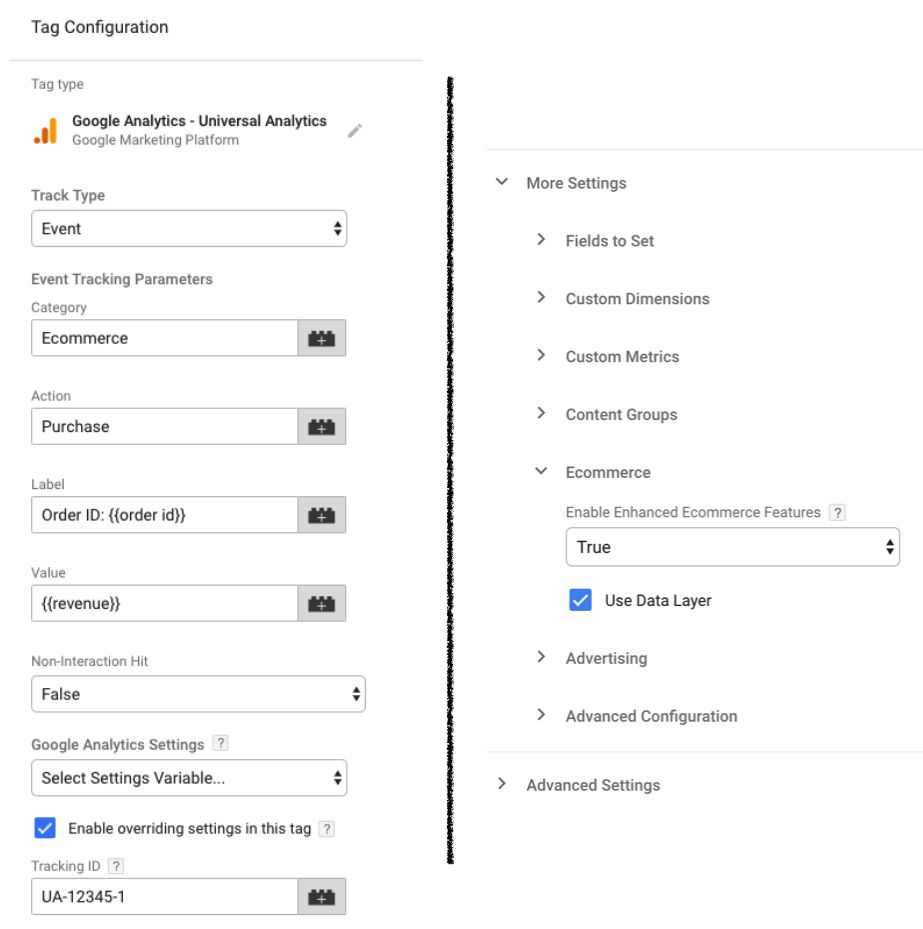
Ejemplo de configuración de etiqueta
Etiqueta de evento típica :

La variable {{order id}} es una variable de capa de datos para ecommerce.purchase.actionField.idy devuelve el ID de la transacción. La variable {{ingresos}} es una variable de capa de datos para ecommerce.purchase.actionField.revenue, y devuelve los ingresos de la transacción.
El desencadenante sería un desencadenador de evento personalizado con la siguiente configuración:
Nombre del evento :eec.purchase
Reembolso
El hit de reembolso debe enviarse si el usuario solicita un reembolso del producto a través del sitio web.
Importante: esto NO elimina la transacción original ni la niega de ninguna manera . El éxito de reembolso es un éxito propio y se utilizará para completar métricas como «Cantidad de reembolso» y «Cantidad de reembolso del producto». Esto hace que el tipo de acierto de reembolso sea bastante inútil, en mi opinión, pero podría tener sus usos si simplemente desea saber si se solicitan reembolsos a través del sitio web.
Composición de la capa de datos
Campos disponibles en el ecommerceobjeto:
| Llave | Tipo | Ejemplo | Comentario |
|---|---|---|---|
actionField.id | Cuerda | order_12345 | Si el usuario solicitó un reembolso completo del pedido, solo necesita enviar la identificación de la transacción con el hit. |
products[].id | Cuerda | 'P12345' | Si el usuario solo quería un reembolso por algunos artículos, también debe enviar el idde cada uno junto con la cantidad reembolsada. |
products[].quantity | Número | 3 | La cantidad del artículo dado reembolsado. |
Así es como dataLayer.push()se vería para una transacción completamente reembolsada:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'eec.refund',
ecommerce: {
refund: {
actionField: {
id: 'ORDER12345'
}
}
}
});
Así es como dataLayer.push()se vería para una transacción parcialmente reembolsada:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'eec.refund',
ecommerce: {
refund: {
actionField: {
id: 'ORDER12345'
},
products: [{
id: 'another_product_id',
quantity: 1
}]
}
}
});
Recuerde, si desea utilizar una variable JavaScript personalizada, la variable debe devolver el
ecommerceobjeto de lodataLayer.push()anterior.
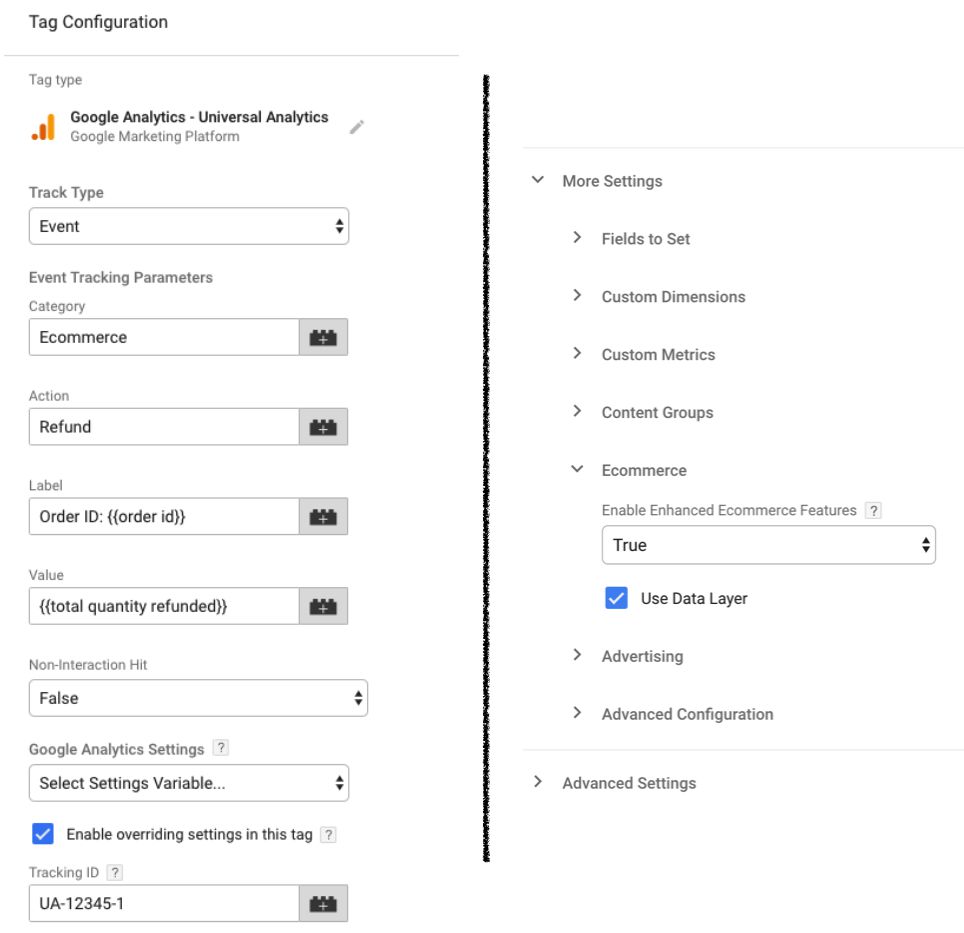
Ejemplo de configuración de etiqueta
Etiqueta de evento típica :

La variable {{id de pedido}} devuelve el ID de la transacción que se reembolsó. La variable {{cantidad total reembolsada}} es una variable JavaScript personalizada que devuelve la cantidad total de todos los artículos reembolsados.
El desencadenante sería un desencadenador de evento personalizado con la siguiente configuración:
Nombre del evento :eec.refund
Tipos de datos: impresiones
Las impresiones son lo que envía cuando el usuario ve una lista de productos en una página de Resultados de búsqueda, por ejemplo. Básicamente, siempre que muestre una lista de productos sin entrar en detalles suficientes para que eso cuente como una Vista de detalles del producto, use impresiones.
Las impresiones comprenden una «vista», donde el usuario ve el producto en una lista, y un «clic», donde el usuario hace clic en un producto de la lista (para ir a su página de Detalles del producto, por ejemplo).
Tenga en cuenta que puede sentirse tentado a enviar todos los productos en la página de listado como impresiones de un solo golpe. Esto podría ocasionarle problemas con el tamaño máximo de carga útil de Google Analytics de 8 KB (normalmente, entre 30 y 50 impresiones de productos). Para evitar esto, puede hacer una serie de cosas, como reducir automáticamente la longitud de la carga útil o dividir las impresiones en múltiples visitas .
Lo mejor que puede hacer, pero también lo más complicado de implementar, es crear un verdadero oyente de vista , donde las impresiones se envían en lotes dependiendo de lo que el usuario realmente vea en la ventana gráfica. Entonces, cuando el usuario se desplaza a un nuevo conjunto de impresiones de productos, solo envía esas impresiones en un hit una vez que todas han ingresado a la ventana gráfica. Esto requiere mucha coordinación con sus desarrolladores, pero vale la pena el esfuerzo.
Vistas de impresiones
Las vistas de impresión se recopilan cuando el usuario ve una impresión de producto en alguna lista, como resultados de búsqueda, productos vistos recientemente o productos relacionados.
Con las Vistas de impresión, es importante llenar el listcampo con una etiqueta que describa el listado donde se produjo la vista de impresión.
Composición de la capa de datos
Campos disponibles en el ecommerceobjeto:
| Llave | Tipo | Ejemplo | Comentario |
|---|---|---|---|
impressions[].id | Cuerda | product_id | El SKU del producto. |
impressions[].name | Cuerda | 'T-Shirt' | El nombre del producto. |
impressions[].category | Cuerda | 'clothes/shirts/t-shirts' | Categoría de producto del artículo. Puede tener un máximo de cinco niveles de jerarquía. |
impressions[].variant | Cuerda | 'Large' | ¿Qué variante del producto principal es este? |
impressions[].brand | Cuerda | 'NIKE' | El nombre de marca del producto. |
impressions[].list | Cuerda | 'Related products' | El nombre de la lista donde se vio la impresión. |
impressiosn[].position | Entero | 3 | La posición del elemento en la lista (p. Ej., Fue el primer elemento de la lista, el segundo, el tercero, etc.). |
impressions[].dimensionN | Cuerda | 'Blue' | Una dimensión personalizada del ámbito del producto para el número de índice N. |
impressions[].metricN | Entero | 3 | Una métrica personalizada con ámbito de producto para el número de índice N. |
Así es como dataLayer.push()se vería para un conjunto de impresiones de productos con todas las claves relevantes incluidas:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'eec.impressionView',
ecommerce: {
impressions: [{
id: 'product_1',
name: 'Great article',
category: 'guides/google-tag-manager/javascript',
list: 'Related products',
position: 1,
dimension3: '500 pages'
},{
id: 'product_2',
name: 'Greater article',
category: 'guides/google-tag-manager/java',
list: 'Related products',
position: 2,
dimension3: '1500 pages'
}]
}
});
Recuerde, si desea utilizar una variable JavaScript personalizada, la variable debe devolver el
ecommerceobjeto de lodataLayer.push()anterior.
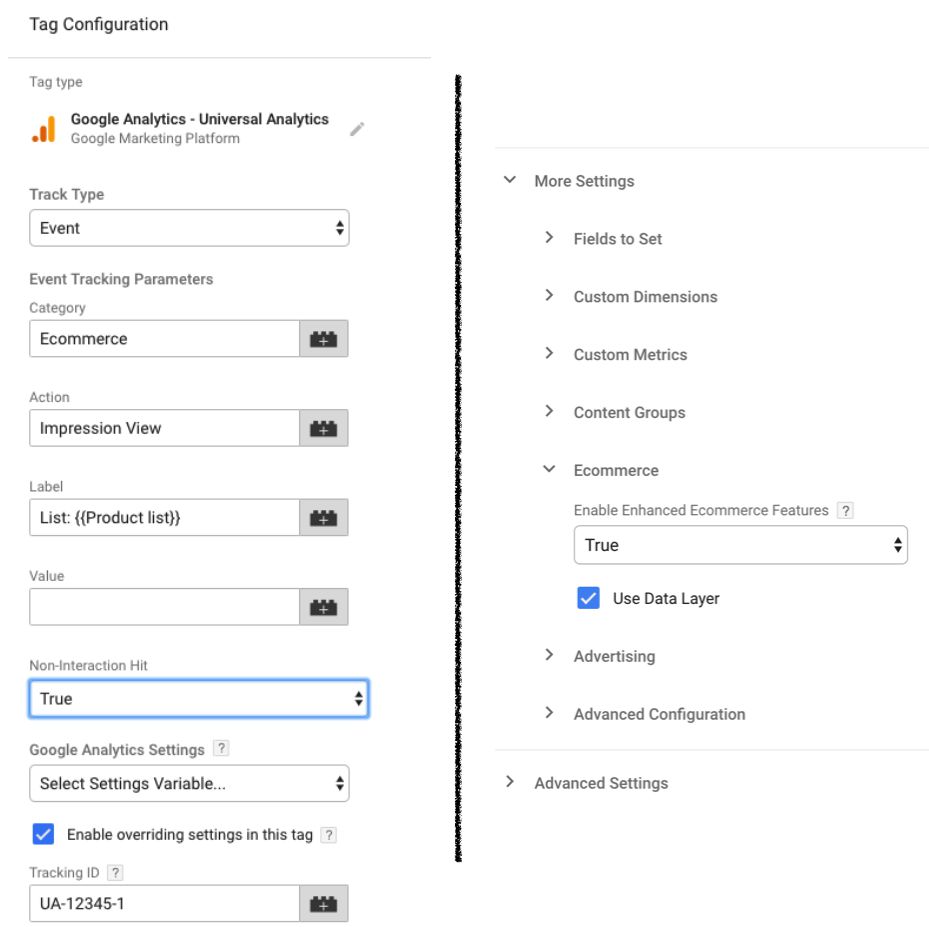
Ejemplo de configuración de etiqueta
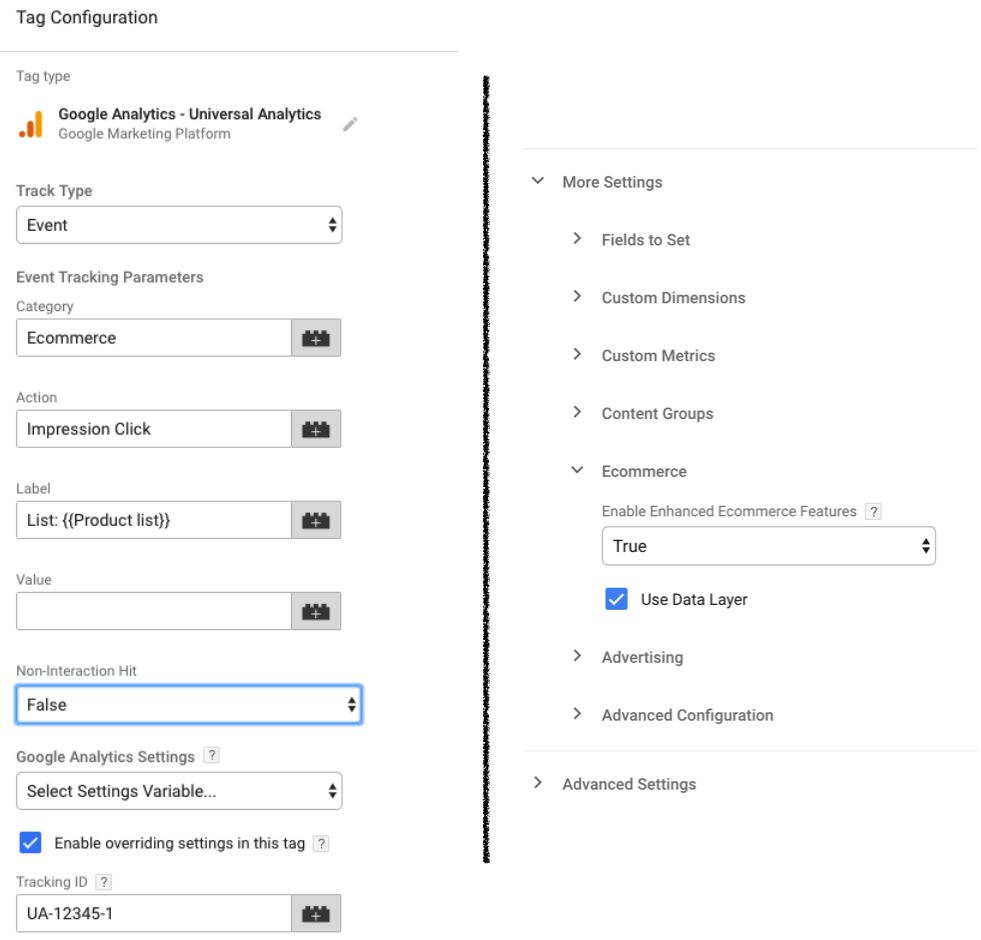
Etiqueta de evento típica :

El desencadenante sería un desencadenador de evento personalizado con la siguiente configuración:
Nombre del evento :eec.impressionView
Clics de impresión
Los clics de impresión (o clics de producto) son técnicamente acciones , pero decidí agruparlos en Impresiones, ya que allí pertenecen.
Se envía un clic de impresión cuando se hace clic en una impresión que el usuario ha visto. Es una medida importante a seguir en caso de que esté midiendo Vistas de impresión, porque una vez que comience a recopilar Clics de impresión, también puede medir cosas como los porcentajes de clics por lista de productos, posición e impresión individual.
Composición de la capa de datos
Campos disponibles en el ecommerceobjeto:
| Llave | Tipo | Ejemplo | Comentario |
|---|---|---|---|
actionField.list | Cuerda | 'Related products' | La lista donde el usuario vio por primera vez el producto y luego hizo clic en él. Asegúrese de que el valor del listatributo coincida con el enviado con la Vista de impresión. |
products[].id | Cuerda | 'P12345' | El SKU del producto. |
products[].name | Cuerda | 'T-Shirt' | El nombre del producto. |
products[].category | Cuerda | 'clothes/shirts/t-shirts' | Categoría de producto del artículo. Puede tener un máximo de cinco niveles de jerarquía. |
products[].variant | Cuerda | 'Large' | ¿Qué variante del producto principal es este? |
products[].brand | Cuerda | 'NIKE' | El nombre de marca del producto. |
products[].position | Entero | 1 | La posición de la impresión en la que se hizo clic. |
products[].dimensionN | Cuerda | 'Blue' | Una dimensión personalizada del ámbito del producto para el número de índice N. |
products[].metricN | Entero | 3 | Una métrica personalizada con ámbito de producto para el número de índice N. |
Así es como dataLayer.push()se vería un clic de impresión con todas las claves relevantes pobladas:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'eec.impressionClick',
ecommerce: {
click: {
actionField: {
list: 'Related products'
},
products: [{
id: 'product_2',
name: 'Greater article',
category: 'guides/google-tag-manager/java',
position: 2,
dimension3: '1500 pages'
}]
}
}
});
Recuerde, si desea utilizar una variable JavaScript personalizada, la variable debe devolver el
ecommerceobjeto de lodataLayer.push()anterior.
Ejemplo de configuración de etiqueta
Etiqueta de evento típica :

El desencadenante sería un desencadenador de evento personalizado con la siguiente configuración:
Nombre del evento :eec.impressionClick
Tipos de datos: Promociones
Las promociones son similares a las impresiones en el sentido de que también comprenden una vista y un clic. Sin embargo, a diferencia de cualquiera de los otros tipos de datos de comercio electrónico mejorado, las promociones no incluyen productos. Más bien, estás midiendo las promociones en sí. Por lo general, se trata de pancartas, destacados de categorías de productos o algo similar.
Con el seguimiento de promociones, puede medir el éxito de los esfuerzos de marketing de su sitio, al ver si ver y hacer clic en pancartas y anuncios individuales conduce al éxito del comercio electrónico.
Vistas de promoción
Las vistas de promoción se envían cuando el usuario ve una promoción en el sitio. Al igual que con las impresiones, puede enviar más de una Vista de promoción en un hit, pero al igual que con las impresiones, debe tener cuidado de no agrupar demasiadas vistas en un hit, ya que podría estar en peligro de violar el límite de tamaño de 8 KB para el Carga útil de Google Analytics.
Composición de la capa de datos
Campos disponibles en el ecommerceobjeto:
| Llave | Tipo | Ejemplo | Comentario |
|---|---|---|---|
promotions[].id | Cuerda | 'summer_campaign' | Identificador único para la promoción. |
promotions[].name | Cuerda | 'Summer Campaign 2019' | El nombre de la promoción. |
promotions[].creative | Cuerda | 'front_page_banner_1' | Un nombre para la creatividad donde se muestra la promoción. |
promotions[].position | Cuerda | 'slot_2' | Alguna forma de distinguir la posición de la promoción en la creatividad (por ejemplo, segunda diapositiva de un carrusel). |
Así es como dataLayer.push()se vería para un conjunto de Vistas de promoción con todas las claves relevantes incluidas:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'eec.promotionView',
ecommerce: {
promoView: {
promotions: [{
id: 'summer_campaign',
name: 'Summer Campaign 2019',
creative: 'Front Page Carousel',
position: 'Slide 1'
},{
id: 'fall_campaign',
name: 'Fall Campaign 2019',
creative: 'Front Page Carousel',
position: 'Slide 2'
}]
}
}
});
Recuerde, si desea utilizar una variable JavaScript personalizada, la variable debe devolver el
ecommerceobjeto de lodataLayer.push()anterior.
Ejemplo de configuración de etiqueta
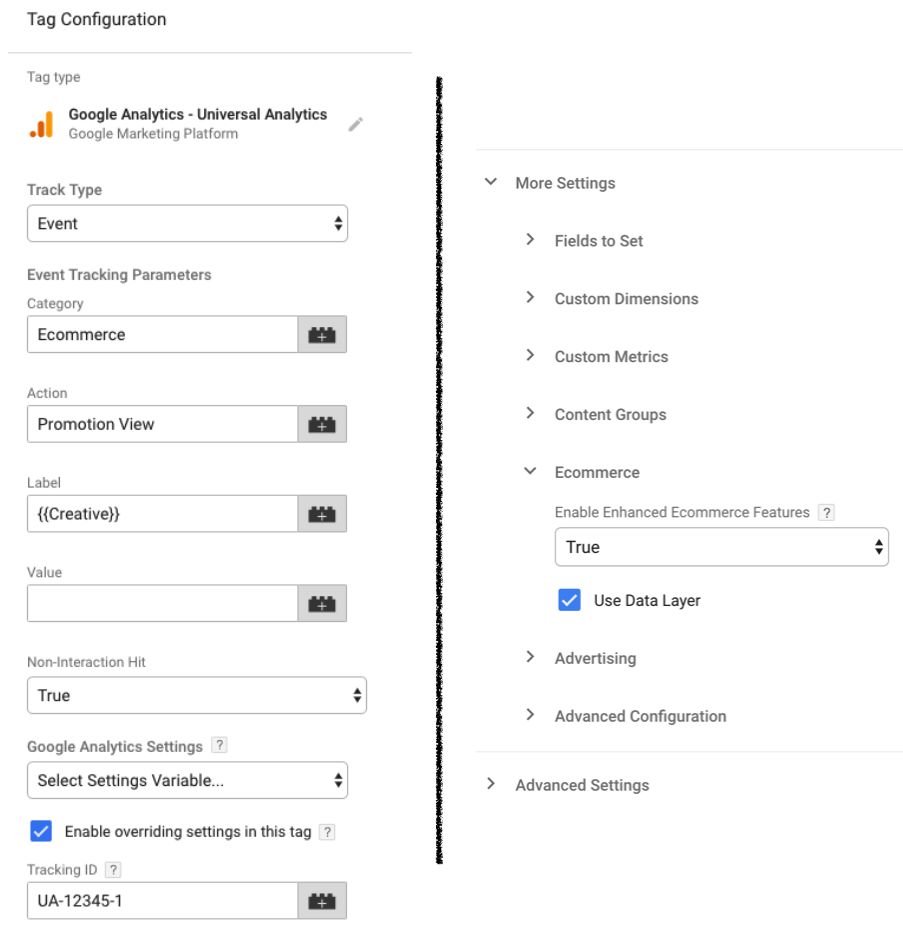
Etiqueta de evento típica :

El desencadenante sería un desencadenador de evento personalizado con la siguiente configuración:
Nombre del evento :eec.promotionView
Clics de promoción
Un clic de promoción se recopila cuando se hace clic en una promoción individual. Es importante medir esto si también está midiendo las Vistas de promoción, porque de esta manera obtendrá una sólida comprensión de la tasa de clics de las promociones individuales y cómo estas promociones están involucradas en la generación de ingresos en su tienda web.
Campos disponibles en el ecommerceobjeto:
| Llave | Tipo | Ejemplo | Comentario |
|---|---|---|---|
promotions[].id | Cuerda | 'summer_campaign' | Identificador único para la promoción. |
promotions[].name | Cuerda | 'Summer Campaign 2019' | El nombre de la promoción. |
promotions[].creative | Cuerda | 'front_page_banner_1' | Un nombre para la creatividad donde se hizo clic en la promoción. |
promotions[].position | Cuerda | 'slot_2' | Alguna forma de distinguir la posición de la promoción en la creatividad (por ejemplo, segunda diapositiva de un carrusel). |
Así es como dataLayer.push()se vería para las Vistas de promoción con todas las claves relevantes incluidas:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'eec.promotionClick',
ecommerce: {
promoClick: {
promotions: [{
id: 'fall_campaign',
name: 'Fall Campaign 2019',
creative: 'Front Page Carousel',
position: 'Slide 2'
}]
}
}
});
Recuerde, si desea utilizar una variable JavaScript personalizada, la variable debe devolver el
ecommerceobjeto de lodataLayer.push()anterior.
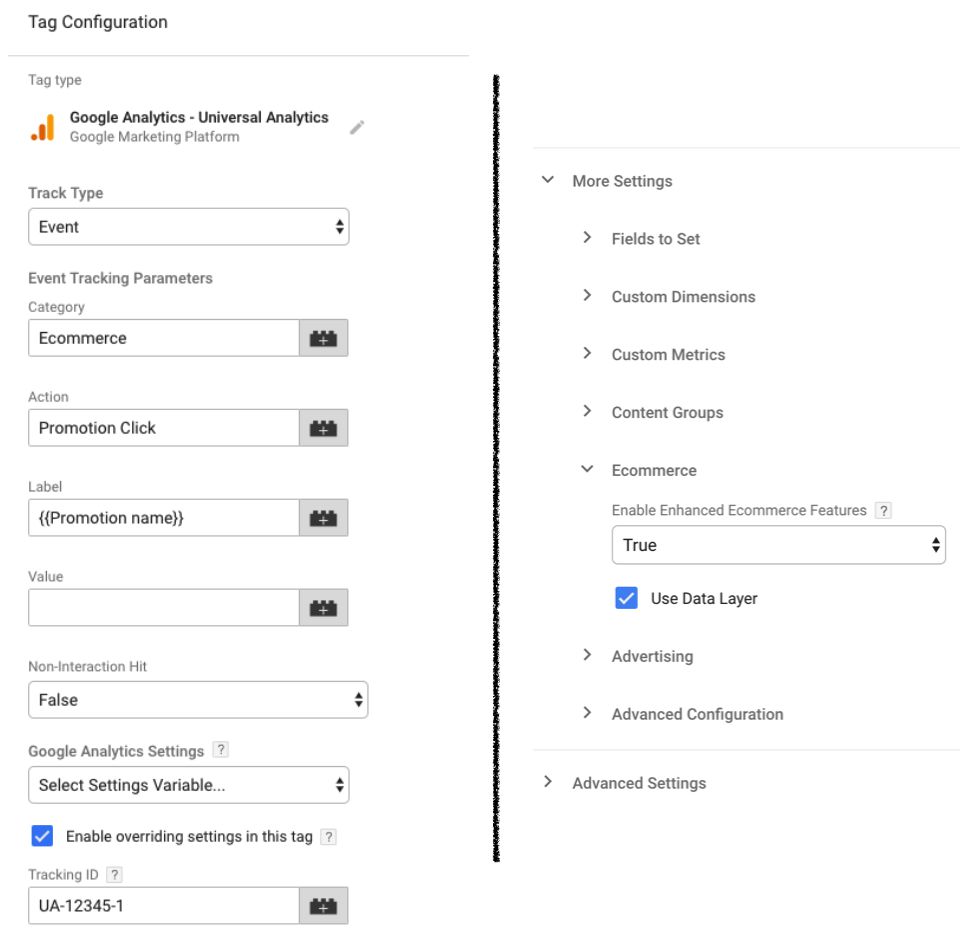
Ejemplo de configuración de etiqueta
Etiqueta de evento típica :

El desencadenante sería un desencadenador de evento personalizado con la siguiente configuración:
Nombre del evento :eec.promotionClick
Depuración de la configuración
Una vez que tenga todo en su lugar, querrá depurar su configuración. Las cosas que estás buscando son:
- ¿Todas las claves configuradas en
dataLayer.push()(o la variable JavaScript personalizada) se recogen y se envían a Google Analytics? - ¿La longitud de la carga útil es demasiado larga?
- ¿Existe el riesgo de duplicación de datos con algunos hits?
Para depurarlos, realmente solo necesita tres herramientas: el modo Vista previa de GTM, la extensión del navegador Google Analytics Debugger y DevTools del navegador Google Chrome. Sí, hay muchas otras herramientas que puedes usar, pero estas han demostrado ser más que suficientes en mi propia experiencia.
Modo de vista previa
Con el modo Vista previa, puede analizar qué campos se enviaron con su etiqueta de Google Analytics habilitada para comercio electrónico mejorado. También puede comparar estos campos con lo que se introdujo originalmente dataLayero con lo que devolvió la variable JavaScript personalizada.
Una vez que haya ecommerceintroducido dataLayero generado su objeto mediante una variable JavaScript personalizada, el siguiente paso es ir al modo Vista previa, luego navegar por el sitio y generar la acción que envía los datos de comercio electrónico a GA.
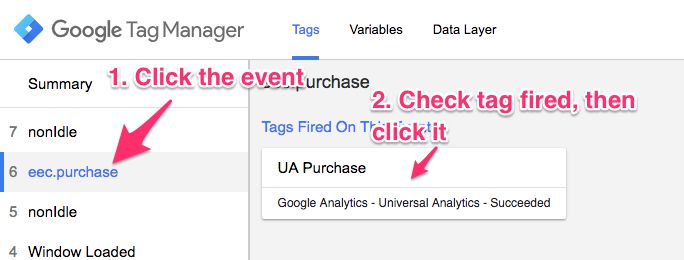
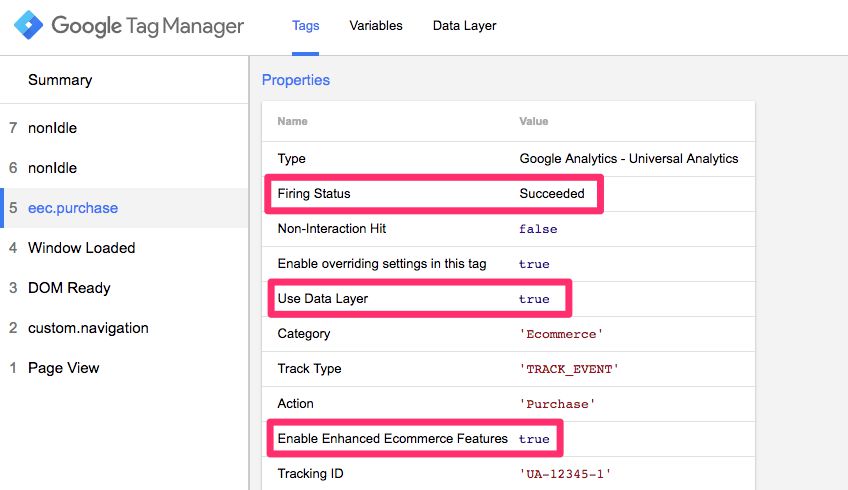
Esto es lo que está buscando en el modo Vista previa:

En el lado izquierdo, está buscando el nombre del evento que presionó dataLayercon la 'event'tecla. ¿Recuerdas que deberías agregar uno a cada impulso?
Haga clic en ese evento y debería ver su etiqueta de comercio electrónico mejorado en la lista de etiquetas que se activaron. Si no lo hace, significa que hay algo mal con su disparador. Busque la etiqueta en la lista de etiquetas que no se activaron, selecciónela y desplácese hacia abajo hasta sus desencadenantes. Verá una X roja al lado de cada condición de disparo que falló, así que verifíquela dos veces y asegúrese de que las condiciones pasen cuando deberían.

De todos modos, si la etiqueta DID se activó y si envió un evento (o vista de página) a Google Analytics con éxito, verá Exitoso como su estado de activación. Vuelva a verificar que la configuración de comercio electrónico mejorado también sea correcta.

Depurador de Google Analytics y Chrome DevTools
Ahora sabe que su etiqueta se activó y que envió el evento / página vista a GA con éxito. Pero, ¿qué pasa con la carga útil de comercio electrónico mejorado? ¿Se incluyeron todas las claves y valores que configuró?
Para esto, tienes muchas opciones. Puede usar una herramienta como el Asistente de etiquetas de Google que le dirá qué parámetros se incluyeron en el hit. O puede usar la excelente extensión GTM Debug Chrome de David Vallejo , que tiene una excelente visualización de los datos de comercio electrónico mejorado.
La clave es ver qué datos se incluyeron en el hit y compararlos con lo que se introdujo dataLayero lo que devolvió la variable JavaScript personalizada.
Personalmente, simplemente uso la extensión Google Analytics Debugger . Utiliza la consola de JavaScript del navegador web para generar un registro de todas las interacciones con los rastreadores de Google Analytics en la página.
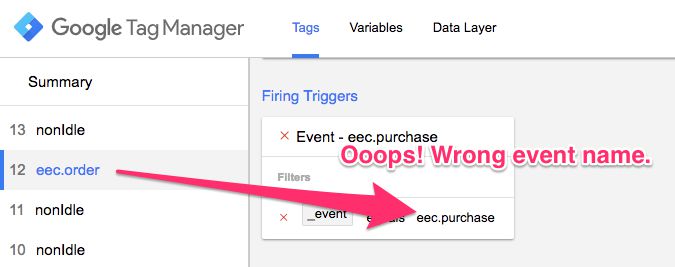
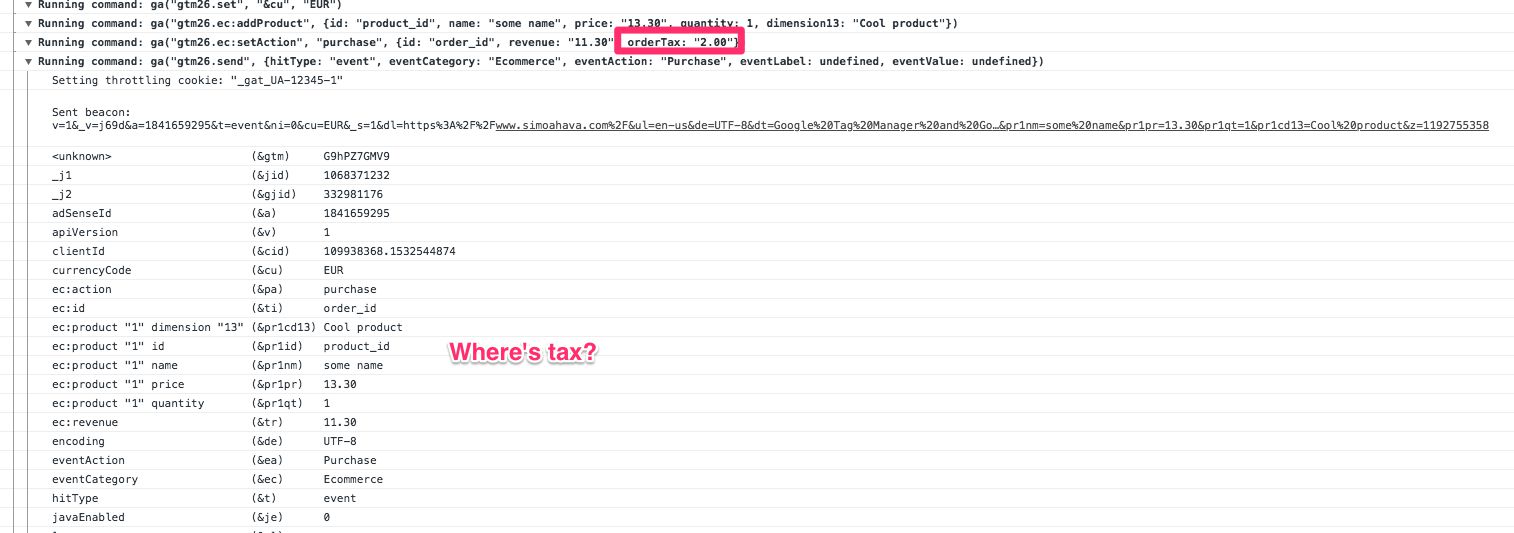
Por ejemplo, en mi ejemplo de compra anterior, esto es lo que el depurador de GA me dirá:

Aquí, puede ver que al golpe le falta el impuesto que introduje dataLayer. La clave que usé fue orderTax, como puedes ver en la captura de pantalla.
Así que ahora abro esta guía nuevamente, me desplazo hasta el hit de Compra, miro el ejemplo de Composición de la capa de datos y veo mi error. No debería ser orderTax, debería ser justo tax.
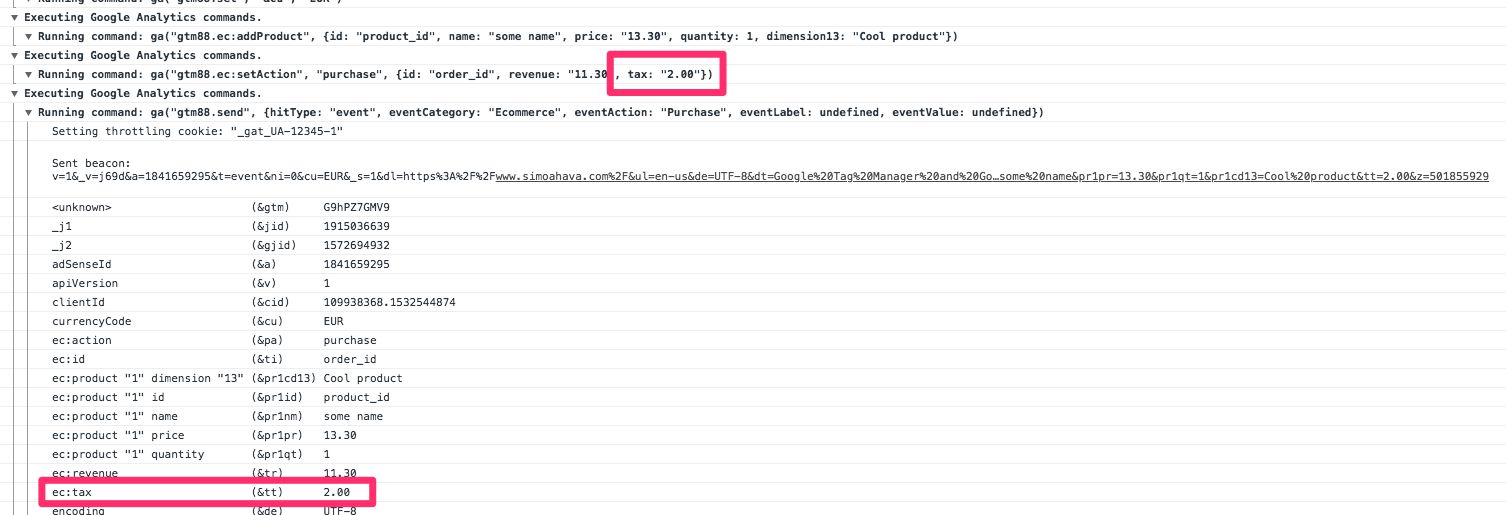
Arreglo dataLayer.push(), vuelvo a ejecutar la prueba y ahora puedo ver que todo funciona.

Esto es lo más importante acerca de la depuración de éxitos de comercio electrónico mejorado :
Nunca se conforme con usar el modo Vista previa solo. El modo de vista previa solo le dirá si se activó una etiqueta, NO si envió los datos correctos a Google Analytics. También debe depurar la carga útil real enviada a Google Analytics. Para esto, las DevTools de Chrome son una gran herramienta, pero hay muchas extensiones que describen los datos de manera clara y concisa.
Reglas de oro del comercio electrónico mejorado
Ahora siga algunos consejos de comercio electrónico mejorado que considero absolutamente vitales para cualquier implementación. Los he acumulado durante años de práctica, y no dudo en llamarlos «reglas», incluso si normalmente soy muy cauteloso para dar cualquier tipo de recomendación a alguien.
Así que léelos, y si tienes más sugerencias para reglas de oro, ¡házmelo saber en los comentarios!
Haz lo que quieras
Esto es importante. Puedes usar el comercio electrónico mejorado como quieras . No hay ninguna ley que lo obligue a usar los tipos de datos de la forma en que Google lo recomienda.
Por ejemplo, no todos los sitios web tienen un carrito de compras. Usted compra productos directamente desde las páginas de productos. En esos casos, no envíe el evento Agregar al carrito. O, alternativamente, envíe un Add to Cart ficticio cada vez que el usuario se mueva al embudo de pago.
Depende completamente de usted.
Diablos, incluso puedes usar el comercio electrónico mejorado para algo completamente ajeno al comercio electrónico. Por ejemplo, puede usarlo para rastrear la participación de contenido en su sitio .
La acción de compra es lo más importante
La acción de compra es absolutamente la parte más importante del comercio electrónico mejorado. Puede ignorar o desordenar todos los demás pasos en el embudo, pero nunca querrá arruinar el golpe de compra. Muchas métricas y dimensiones dependen de los datos de la transacción para ser precisos.
Cuando calcule la inversión para implementar el comercio electrónico mejorado, agregue un poco de búfer adicional para obtener la compra correcta. Es tan importante
Solo una acción por golpe
Recuerde enviar solo una acción por golpe. También hay otras limitaciones , pero este es el error más común.
Es posible que tenga la tentación de enviar varios pasos de Pago, por ejemplo, pero esto violaría esta regla.
Solo puede incluir una sola acción en un dataLayer.push(o en el objeto devuelto desde una variable JavaScript personalizada), así que asegúrese de depurarlo a fondo.
Incluye todos los detalles necesarios en cada golpe
La consistencia es la clave . Si envía detalles del producto, como la variante del producto, la marca y la categoría en una Vista de detalles del producto, también querrá enviarlos con todas las acciones posteriores (Agregar al carrito, Pagar, Comprar). De lo contrario, cuando analice el embudo utilizando cualquiera de estas dimensiones como la dimensión principal del análisis, solo verá datos para las Vistas de detalles del producto y no para ninguno de los otros pasos.
No hay persistencia automática o atribución de metadatos del producto: debe enviarlos con cada golpe.
Además, los metadatos deben estar en el mismo formato en cada paso. No puede enviar brand: 'NIKE'en un paso, brand: 'Nike'en otro y brand: 'nike'en otro, y esperar que Google Analytics los trate como el mismo valor. Generarán tres filas diferentes con sus propios embudos cuando se analicen utilizando la Marca del producto como dimensión.
Hay alguna atribución
Tenga en cuenta que hay alguna atribución en el comercio electrónico mejorado; en Listas de productos y promociones, específicamente.
Cuando se compra un producto, esta compra se atribuirá a la última promoción que el usuario hizo clic (o vio si no hubo clic) en la sesión.
De forma similar, cuando se realiza una acción de comercio electrónico, esta acción también se atribuye a la última Lista de productos que se incluyó en una acción anterior, siempre que el ID del producto en estas dos acciones coincida .
En otras palabras, si envía una Vista de detalles del producto para un producto con ID my_shirt, utilizando product_pageel valor del atributo Lista de productos, cualquier acción posterior que también implique my_shirtse atribuirá a la product_pagelista. Útil, ¿verdad?
Solo recuerde que la atribución tiene un alcance de sesión . Si se alcanza el tiempo de espera de la sesión, o si la sesión se corta por algún otro motivo, se pierde la información de atribución de la Lista de productos y la Promoción. Es por eso que puede ver (not set)en los informes correspondientes.
Tenga cuidado con el límite de tamaño de la carga útil
Recuerde que la longitud máxima de carga útil de una solicitud de Google Analytics es de 8192 bytes . Si está recopilando Impresiones de productos, o si el tamaño de carrito típico en su tienda es de más de 30 productos, querrá ver si se acerca a este límite.
El depurador de Google Analytics generará un error en la consola en caso de que intente enviar visitas que superen este límite.
Consulte este artículo para obtener información sobre cómo rastrear la longitud de la carga útil, y esto para una pequeña herramienta que reduce automáticamente la longitud de la carga útil.
Otras lecturas
He escrito mucho sobre comercio electrónico mejorado. La forma más fácil de encontrar este contenido es simplemente hacer una búsqueda en mi sitio .
En cuanto a otro contenido, aquí hay una selección aleatoria de artículos encontrados en la web:
- Guía para desarrolladores de comercio electrónico mejorado de Google para Universal Analytics
- Guía para desarrolladores de comercio electrónico mejorado de Google para Google Tag Manager
- Tienda de demostración de comercio electrónico mejorada de Google
- Guía de comercio electrónico mejorada de Bounteous
- Paquete variable de comercio electrónico mejorado de Bounteous
- Guía de comercio electrónico mejorado de Google Tag Manager para WordPress
Resumen
¡Espero que esta guía sea útil! Está escrito como un manual de implementación en lugar de una guía para el comercio electrónico mejorado en general.
La propia documentación de Google es excelente, pero hay lugares donde es un poco engañosa. Con esta guía, quería obtener toda la información relevante en un solo lugar.
Tenga en cuenta que no menciono Google Tag Manager para Firebase en absoluto. Hay una razón para eso: todavía está subdesarrollada. Existe un soporte básico para el comercio electrónico mejorado, pero nada para las dimensiones o métricas personalizadas con alcance del producto, por ejemplo. Esperemos que estos se introduzcan pronto en los SDK.
Como siempre, cualquier comentario es muy apreciado. Avíseme si la guía fue útil y si pasé por alto o no le agregué información importante. ¡Gracias!