Moment.js
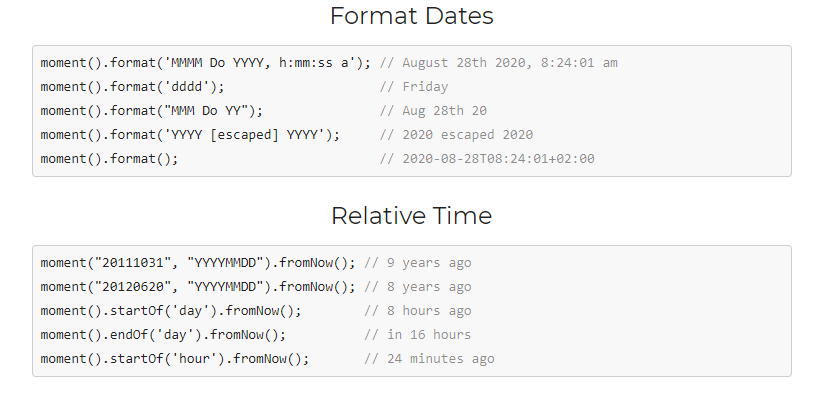
Moment.js te ayuda a trabajar con las fechas. Lo que nos permite, por ejemplo, es que en vez de mostrar la fecha en formato “publicado el 07 de julio del 2020 a las 7:50 a.m.”, como lo devuelve JavaScript, Moment.js lo estandariza y simplifica poniendo “hace 5 minutos”. Nos da la posibilidad de poner varios formatos de fechas.
anime.js
Se trata de una librería para animar diferentes propiedades CSS, SVG o atributos DOM en una página web. Permite controlar todos los aspectos de la animación y proporciona muchas maneras de especificar las propiedades que quieres animar o los elementos que quieres usar.
Ramda
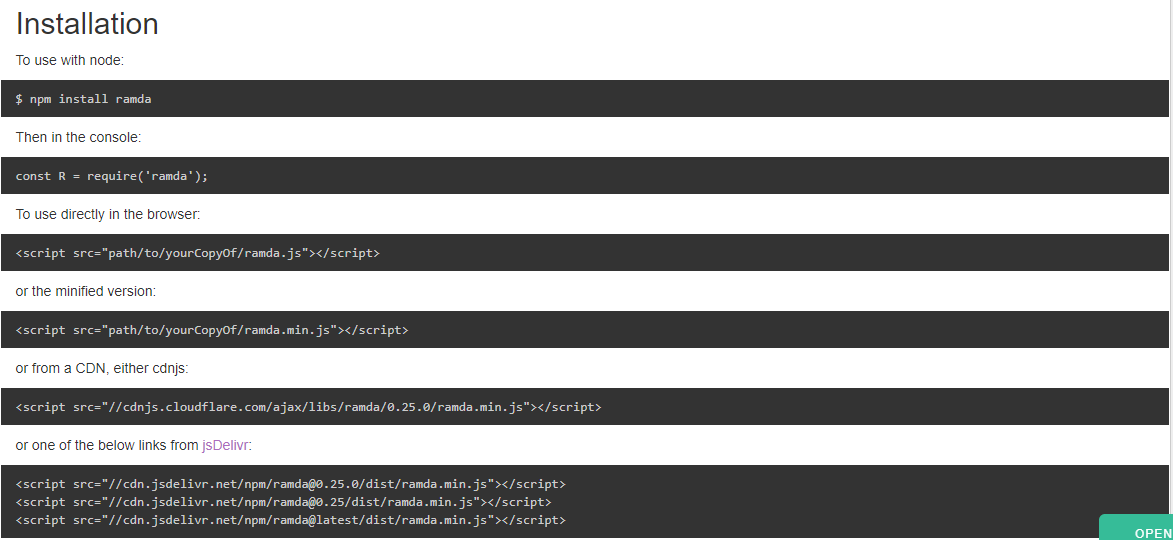
Ramda es una librería funcional y práctica para programadores de JavaScript. Se centra en la inmutabilidad y las funciones libres de efectos secundarios. Las funciones de Ramda se ejecutan automáticamente, lo que permite crear nuevas funciones a partir de las antiguas simplemente al no proporcionar los parámetros finales.
D3.js
Es una librería de JavaScript para manipular documentos basados en datos. Te ayuda a proporciona una gran facilidad y flexibilidad para crear estas visualizaciones de datos, infogramas dinámicos e interactivos en navegadores web.
Hammer.js
Se puede usar para crear aplicaciones web que requieren realizar acciones como desplazarse, deslizar, rotar y hacer zoom en los gestos táctiles.
React
Ayuda a crear interfaces de usuario interactivas de forma sencilla. A través de esta librería podrás diseñar vistas simples para cada estado en la aplicación. React se encargará de actualizar y renderizar de manera eficiente los componentes correctos cuando los datos cambien. Si quieres conocer más, en este artículo recopilamos las mejores librerías de React.
Animate On Scroll (AOS)
Animate On Scroll funciona muy bien para sitios web de una sola página con efecto parallax. Esta biblioteca JS es totalmente de código abierto y te ayuda a añadir animaciones decentes en tus páginas que se ven dulces al desplazarse hacia abajo o hacia arriba.
Hace que el diseño de tu sitio sea un paseo alegre ayudándote a añadir efectos de desvanecimiento, posiciones de anclaje estáticas y mucho más para deleitar a tus usuarios.
jQuery
Es una librería de JavaScript rápida e incluida en un solo archivo. Proporciona muchas funciones integradas mediante las cuales puedes realizar diversas tareas de manera fácil y rápida, como selección o manipulación DOM. Permite agregar interactividad y efectos visuales en un sitio web.
Moment.js
Moment.js te ayuda a trabajar con las fechas. Lo que nos permite, por ejemplo, es que en vez de mostrar la fecha en formato “publicado el 07 de julio del 2020 a las 7:50 a.m.”, como lo devuelve JavaScript, Moment.js lo estandariza y simplifica poniendo “hace 5 minutos”. Nos da la posibilidad de poner varios formatos de fechas.

anime.js
Se trata de una librería para animar diferentes propiedades CSS, SVG o atributos DOM en una página web. Permite controlar todos los aspectos de la animación y proporciona muchas maneras de especificar las propiedades que quieres animar o los elementos que quieres usar.
Ramda
Ramda es una librería funcional y práctica para programadores de JavaScript. Se centra en la inmutabilidad y las funciones libres de efectos secundarios. Las funciones de Ramda se ejecutan automáticamente, lo que permite crear nuevas funciones a partir de las antiguas simplemente al no proporcionar los parámetros finales.

D3.js
Es una librería de JavaScript para manipular documentos basados en datos. Te ayuda a proporciona una gran facilidad y flexibilidad para crear estas visualizaciones de datos, infogramas dinámicos e interactivos en navegadores web.
Chart.js
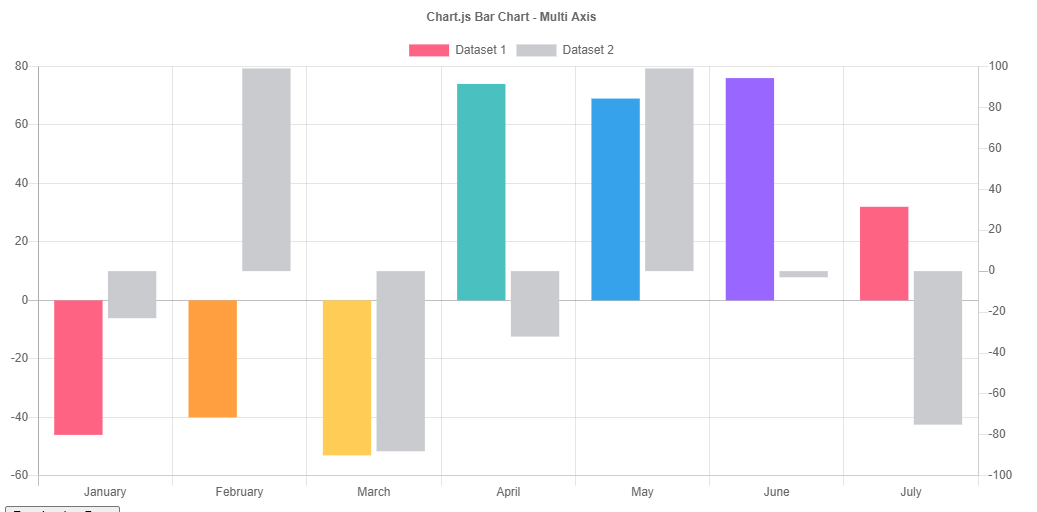
Chart.js es una librería sencilla y muy fácil de utilizar que te permite incluir gráficos animados e interactivos en un sitio web.

MathJS
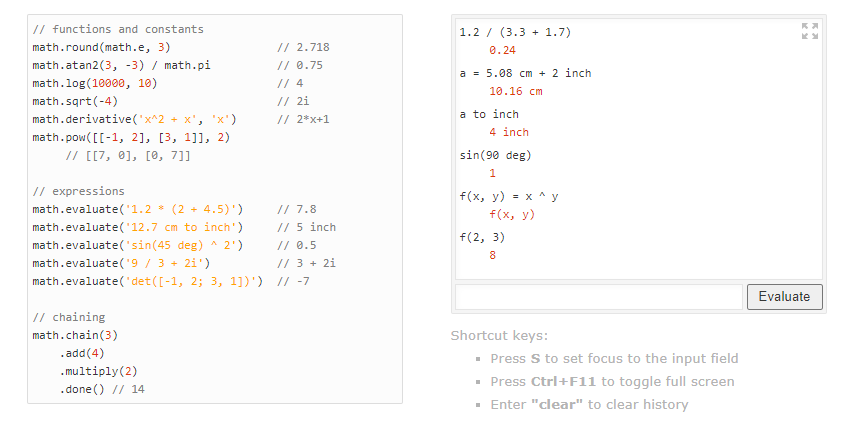
Math.js es una extensa librería matemática para JavaScript muy sencilla de utilizar. Cuenta con un analizador de expresiones flexible y con soporte para cálculo simbólico, viene con un amplio conjunto de funciones y constantes incorporadas, y ofrece una solución integrada para trabajar con diferentes tipos de datos como números, números grandes, números complejos, fracciones, unidades y matrices.

Hammer.js
Se puede usar para crear aplicaciones web que requieren realizar acciones como desplazarse, deslizar, rotar y hacer zoom en los gestos táctiles.
React
Ayuda a crear interfaces de usuario interactivas de forma sencilla. A través de esta librería podrás diseñar vistas simples para cada estado en la aplicación. React se encargará de actualizar y renderizar de manera eficiente los componentes correctos cuando los datos cambien. Si quieres conocer más, en este artículo recopilamos las mejores librerías de React.
React.js (también conocido como ReactJS o React) es una biblioteca de JavaScript de código abierto. Fue creada en 2013 por Jordan Walke, que trabaja en Facebook como ingeniero de software.
Ahora tiene la licencia MIT, pero inicialmente se publicó bajo la licencia Apache 2.0. React se diseñó para que las creaciones de IU interactivas fueran sencillas.
Sólo tienes que diseñar una vista sencilla para los estados individuales de tu aplicación. A continuación, renderizará y actualizará el componente adecuado de forma eficiente ante los cambios de datos.
Características/beneficios:
- El código de React comprende componentes o entidades que necesitan ser renderizados a un elemento específico en el DOM con la ayuda de una librería React DOM.
- Utiliza un DOM virtual creando una caché en memoria en una estructura de datos, calculando la diferencia y actualizando el DOM de la pantalla en el navegador de forma eficiente.
- Gracias a este renderizado selectivo, el rendimiento de la aplicación aumenta al tiempo que se ahorran los esfuerzos de los desarrolladores para recalcular el diseño de la página, los estilos CSS y el renderizado de toda la página.
- Utiliza métodos del ciclo de vida como render y componentDidMount para permitir la ejecución de código en puntos específicos durante la vida de una entidad.
- Soporta JavaScript XML (JSX) que combina tanto JS como HTML. Ayuda a la representación de componentes con elementos anidados, atributos, expresiones JS y declaraciones condicionales.
Casos de uso:
- Sirve de base para el desarrollo de aplicaciones móviles o de una sola página.
- Renderizar un estado al DOM y gestionarlo.
- Creación de interfaces de usuario eficaces durante el desarrollo de aplicaciones web y sitios interactivos.
- Depurar y probar más fácilmente.
Un punto extra: Facebook, Instagram y Whatsapp utilizan React.
Redux
Con esta librería podrás emitir actualizaciones de estado en respuesta a acciones. Estas modificaciones podrás hacerlas a través de objetos sencillos o acciones, y no a través de cambios directos en el estado.
Codemirror
Codemirror nos permite insertar un editor de código en nuestro proyecto para escribir código en el navegador.
Glimmer.js
Glimmer.js proporciona funcionalidad para definir, componer y representar componentes y mantiene el DOM sincronizado con el estado interno del árbol de componentes.
MathJS
Math.js es una extensa librería matemática para JavaScript muy sencilla de utilizar. Cuenta con un analizador de expresiones flexible y con soporte para cálculo simbólico, viene con un amplio conjunto de funciones y constantes incorporadas, y ofrece una solución integrada para trabajar con diferentes tipos de datos como números, números grandes, números complejos, fracciones, unidades y matrices.
Umbrella JS
Tiny library for DOM manipulation and event
JQuery
Para modificar el DOM
Base de datos
La gestión eficaz de las bases de datos es necesaria para leer, crear, eliminar, editar y ordenar los datos. También puedes utilizar consultas sofisticadas, crear automáticamente tablas, sincronizar y validar datos, y mucho más.
Ejemplos: TaffyDB, ActiveRecord.js
Formularios
Utiliza las bibliotecas JS para simplificar las funciones de los formularios, incluyendo la validación de formularios, la sincronización, el manejo, las capacidades condicionales, los controles de campo, la transformación de los diseños y mucho más.
Ejemplos: wForms, LiveValidation, Validanguage, qForms
Animaciones
Treejs
https://threejs.org/
Ejemplo en threejs https://bruno-simon.com/
A la gente le encantan las animaciones, y puedes aprovecharlas para hacer que tu página web sea interactiva y más atractiva. Añadir microinteracciones y animaciones es fácil utilizando bibliotecas de JavaScript.
Ejemplos: Anime.js, JSTweene
Efectos de la imagen
Los usuarios pueden añadir efectos a las imágenes y hacer que destaquen utilizando las bibliotecas JS. Los efectos incluyen el desenfoque, el aclarado, el relieve, la nitidez, la escala de grises, la saturación, el tono, el ajuste del contraste, el volteo, la inversión, el reflejo, etc.
Ejemplos: ImageFX, Reflection.js , GLFX

